Objective
The Main Objective of this post is to give you an idea about how to work with canvas settings
This blog post is part of our ongoing Latest Optimization Initiative for Unity Games.
If you would like to learn how to optimize your games, you can check out this blog post:
Unity Provides Canvas for Creating UI. Canvas has certain Rendering modes, they are:
- Screen Space Camera
- Screen Space Overlay
- World Space
Let us understand which mode is better, by taking a very simple example Let us check all these options one by one.
1 Screen Space Camera
Let’s create a Unity project and understand this further:
Script: MoveCamera.cs
- Take a canvas in your scene.
- Set renderer mode as Screen Space - Camera.
- Drag the Main Camera, to the render camera option (if you are using a different camera for UI, drag that instead).
- Take any sprite or image in the background.
- Take few panels and UI texts and images inside the canvas of your choice, and as many as possible.
- Apply the following script to the camera.
using UnityEngine; using System.Collections; public class MoveCamera : MonoBehaviour { private float velocity = 0.0f; private float smoothTime = 0.3f; private bool moveCamera = false; public Vector3 initialPosition; public Vector3 targetPosition; public float lerpSpeed; public float initialZ; public float targetZ; public Camera cam; void Update () { if (Input.GetMouseButtonDown (0)) { initialPosition = transform.position; targetPosition = new Vector3 (transform.position.x + Random.Range (-5, 5), transform.position.y + Random.Range (-5, 5), transform.position.z); initialZ = transform.eulerAngles.z; targetZ = initialZ + Random.Range (-50, 50); moveCamera = true; lerpSpeed = 0; } if (moveCamera) { CameraMovementMethod (); } } private void CameraMovementMethod () { lerpSpeed = Mathf.SmoothDamp (lerpSpeed, 1.0f, ref velocity, smoothTime); cam.transform.position = Vector3.Lerp (initialPosition, targetPosition, lerpSpeed); cam.transform.eulerAngles = new Vector3 (0, 0, Mathf.LerpAngle (initialZ, targetZ, lerpSpeed)); } } - Give Reference of the camera to the Script.
- Port this to an Android Phone, create a debugging build and allow it to auto connect to the profiler.
- Run the project on the phone, Start tapping on the phone (This will move and rotate the camera in any random direction and angle), and notice the profiler.
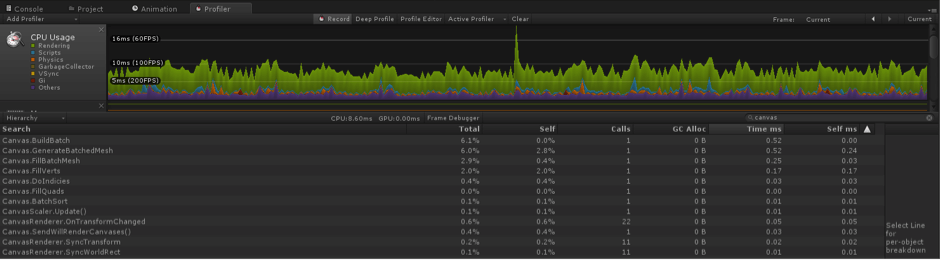
- Search on the profiler for "canvas", you will find something like this in the profiler.

As you can see from the image, there are a lot of calls made for canvas, especially note CanvasRender.OnTransformChanged
Approximately, about 50 calls are made on each frame, whenever the camera moves around.
Note
A number of calls are dependent on a number of UI elements used in the canvas.
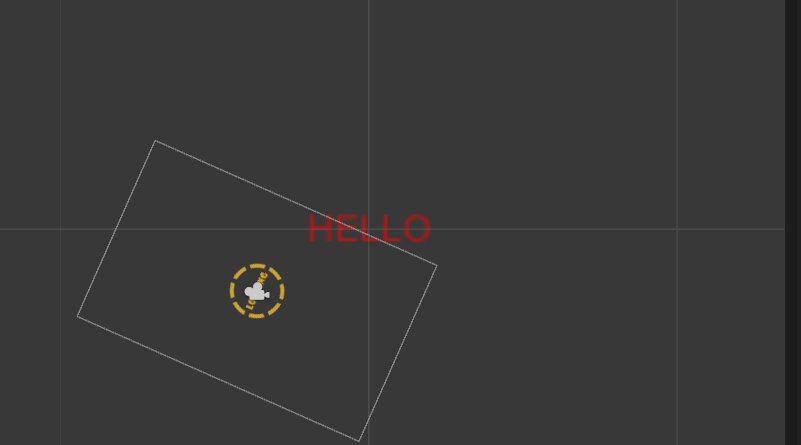
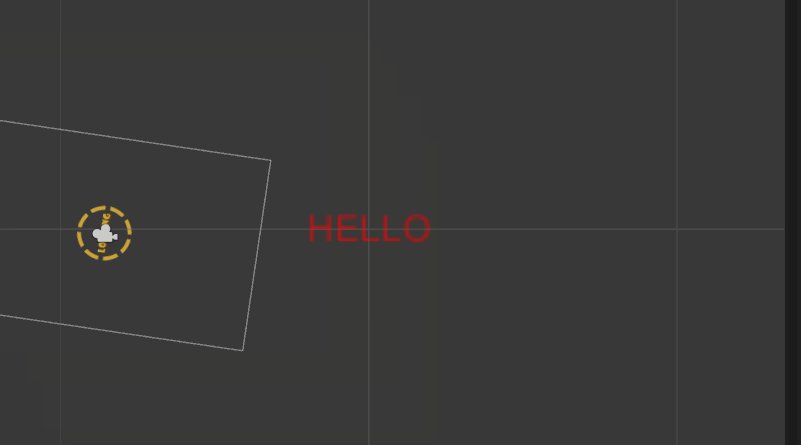
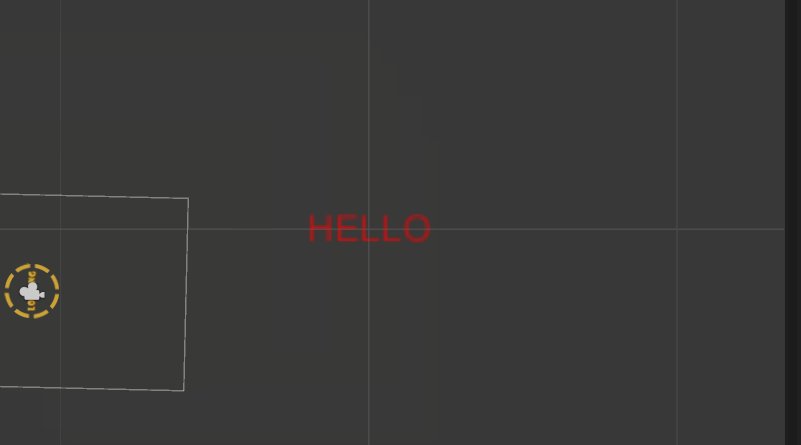
We can understand this better with the below gif:

As you can see above here, canvas moves along with the camera in the game space, Thus each UI element in the canvas has to be repositioned by the Unity engine. Hence more the number of ui elements, more the processing required.
So what's the solution?
2 Screen Space Overlay
Change the Canvas renderer mode to the Screen Space -Overlay, and repeat the steps now note the Profiler the same way by typing Canvas.

Note the reduction in a number of calls, just one call compared to about 50 odd calls on the previous rendering mode of screen space camera.
So approximately we have optimized it around 90%, which is not bad?
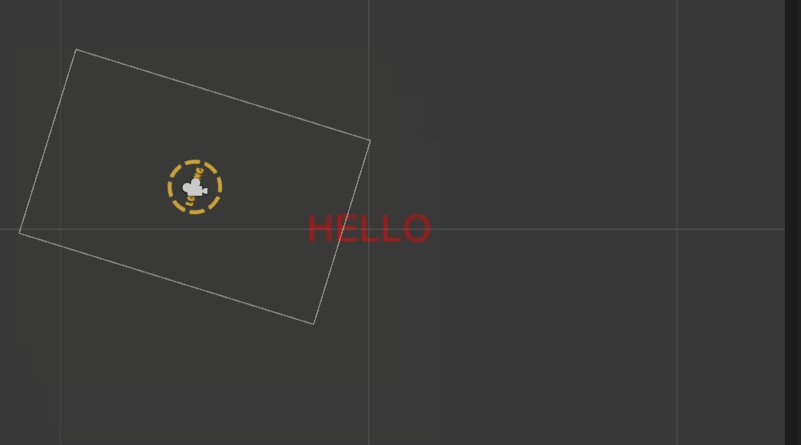
- Have a look on the below GIF
- As you can see above, the UI canvas stays as it is in the unity space, The movement of the camera does not affect the UI Canvas at all. Canvas stays static.
- Thus, no need for any repositioning calls or processing required.
- Instead, only one call is made.
i.e- Canvas.RenderOverlays
- Hence high optimization is achieved.
3 World Space
In the case of World space mode, canvas rendering has to be managed manually for the purpose of viewing, which in the end works indirectly same as the Screen space Camera mode.
Conclusion:
Considering the high number of calls made due to screen space camera type of rendering, It is very much recommended to use to Overlay kind of rendering for Canvas in order to make your game smoother on mobile devices.
This blog post is part of our ongoing Latest Optimization Initiative for Unity Games.
If you would like to learn how to optimize your games, you can check out this blog post:
Got an Idea of Game Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best Unity 3D Game Development Company in India.

Talented Game Developer as well as a player with a mania for video games and the game industry. Always Ready to take up challenging Projects. Proud to be making with the TheAppGuruz Team
Latest Optimization Initiative for Unity Games