Be patient..... we are fetching your source code.
Objective
Main Objective of this blog post is sharing knowledge about Dynamic Event Binding in jQuery
Step 1 Introduction
First of all brush up on the basic knowledge about jQuery event handling.
In jQuery, we have many approaches to bind an event with any kind of element, such as bind(), live(), delegate() and on() methods. All of these methods will do event binding but the way of working for all is quite different.
Dynamic event binding is concerned with the elements that are dynamically created using some scripts. Many developers get confused on situations wherein they don’t know which method to use for handling their dynamic elements.
Step 2 Here is the solution
Every event must bind with dynamically created element using ‘on()’ method only. The reason for doing the same is, once the DOM (Document Object Model) is loaded, the elements that are created, will not be affected by the event handler.
Step 3 Brief introduction of ‘on()’ Method
Just like other methods, this method will attach event handler for the specified elements and its child elements.
3.1 Prototype
From jQuery 1.7 this method will provide a very flexible API for all types of event handler. It has many overloaded prototypes which replaces the bind(), live() and delegate() methods. The same thing is done by ‘off()’ method which replaces unbind(), die() and undelegated() methods.
$(selectorElement).on(evenNamet,childSelectorElements,data,function,map)
3.2 Example
/* jQuery 1.7+ on() replacements */
// Delegate
$( "#elements" ).on( "click", "div p", function( event ) {} );
//IS THE SAME AS:
$( "#elements" ).delegate( "div p", "click", function( event ) {} );
// Live
$( document ).on( "click", "#elements div p", function( event ) {} );
//IS THE SAME AS:
$( "#elements div p" ).live( "click", function( event ) {} );
// Bind
$( "#elements div p" ).on( "click", function( event ) {} );
//IS THE SAME AS:
$( "#elements div p" ).bind( "click", function( event ) {} );
You can see that ‘on()’ method can be easily used in place of bind(), live() and delegate() methods. The working of ‘on()’ method depends on how we are using it.
Step 4 Dynamic Event Binding Demo
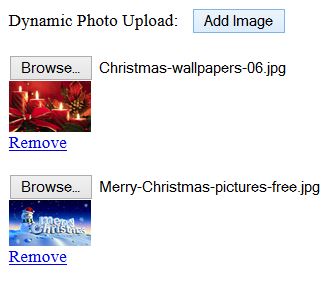
Title: Multiple File Upload
Objective: We have ‘Add Image’ button which dynamically creates file input element on ‘click’ event. The newly created file input element is attached with ‘change’ event. When user selects an image, the preview of the selected image will be displayed under file element along with remove element link. Remove element link will delete the respective file input element:
4.1 File Input Element
<input type="file" name="Image[]" id="field" accept="image/*" class="filetype">
4.2 jQuery
$(".filestyle ").bind("change",function(){
alert("File is changed.");
});
The above code binds the change event handler to those file elements which are present while loading DOM. If we create the file element dynamically i.e after the page load completes, than it will not work with the above code.
4.3 Solution
$(document).ready(function(){
$(document).on("change", ".filestyle", function(event) {
alert(“File is changed”);
});
});
This code will bind ‘change’ event handler to each and every file input element. It must be under the document ‘ready event function’ so that whenever the file element is created dynamically it can bind ‘change’ event.
Step 5 Final Html Code
<html>
<body>
<div id="divimages">
<label>Dynamic Photo Upload</label>
<button id="addimageDynamic">Add Image</button>
</div>
</body>
</html>
5.1 Final jQuery Code
$(document).ready(function(){
$("#addImgDynamic").click(function(){
var nextID = 'id' + (new Date()).getTime();
var html = "<div id=\"div"+nextID+"\">";
html += "<br><input name=\"Image[]\" id='"+nextID+"' type=\"file\"
accept=\"image/*\" class=\"filestyle\" >";
html += "<div id='pre"+nextID+"' ><img alt='' width=\"75\" src=\"\"/></div>";
html += "<a href=\"javascript:void(0);\" id='rem"+nextID+"'
class=\"remImg\">Remove</a></div></div>";
$("#divImages").append(html);
});
$("#divImages").on('click','.remImg',function(){
$("#" + $(this).attr("id")).parent().remove();
});
$(document).on("change", ".filestyle", function(event) {
var tmppath = URL.createObjectURL(event.target.files[0]);
$("#pre" + $(this).attr("id") + " img").attr('src', tmppath);
});
});
5.2 Output

JSFIDDLE LINK: http://jsfiddle.net/siddharthjogia/j9Lu8czy/4/
I hope this blog is help you while working with Dynamic Event Binding in jQuery. Let me know if you have any question regarding jQuery please comment here. I will reply you ASAP
Got an Idea of Web Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best Web Development Company in India.

I am a passionate programmer and currently working as Php Web Developer. Dynamic programming in any language is my style of approach. I write and speak about the joy of coding, and try my best to pass that joy along to others as best I can.
How to Upload Your Application on Google Play Store
Basics of Prefab in Unity3D