Be patient..... we are fetching your source code.
Objective
Main objective of this post is to give you an idea about dynamic grid generator.
Step 1 Introduction
Nowadays, we are seeing many grid-based games coming up in the market. You can think of a grid as a two-dimensional set of squares. Grid is simple, elegant, and a perfect canvas for the puzzles. Many games like; MineSweeper, Bejwelled, Tetris, Crosswords, etc. are grid based games. Grids can also be used in many level based games for creating levels.
In puzzle games as mentioned above, if you want to generate grid of varying size on each level of your game, on the same screen, then this Dynamic Grid Generator will be useful to you.
Step 2 Need of Dynamic Greed
In puzzle-based games like, Tetris, MineSweeper or Crossword, you may have to generate different size grid on the same size screen. In some cases, you may want to give a selection to the user to choose from the pre defined set of varying grid size or you may want to give them options to create customized grid like MineSweeper.
In MineSweeper, they have provided options for board size like,
| Beginner | 8 × 8 or 9 × 9 field with 10 mines |
| Intermediate | 16 × 16 field with 40 mines |
| Expert | 30 × 16 field with 99 mines |
| Custom | Any values from 8 × 8 or 9 × 9 to 30 × 24 field, with 10 to 668 mines. |
So, in situations like this you have to generate grids dynamically, as selected or entered by the user, to fit into your screen.
Step 3 Implementation
For generating grids dynamically, here I have used combination of Horizontal Layout Group and Vertical Layout Group. For more information on Horizontal Layout Group click, here and for Vertical Layout Group, click here. You can also use GridLayoutGroup, but in case of generating grid with GridLayoutGroup, you may have to adjust its cell size each time, otherwise if you fix the cell size then generating larger grid may go beyond the screen. So with GridLayoutGroup, each time you have to adjust cell size to fit the puzzle into the screen.
So, instead of generating grid with GridLayoutGroup, I have used Combination of HorizontalLayoutGroup and VerticalLayoutGroup for generating Grid dynamically.
Here is a short demo on generating grid dynamically, to fit into your screen.
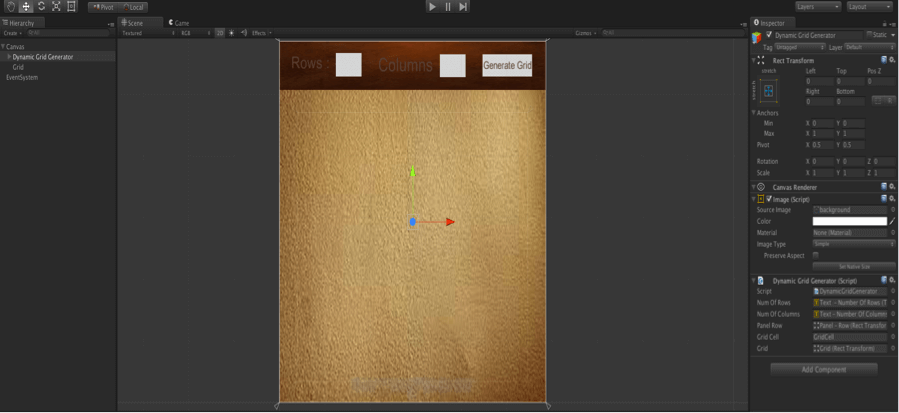
I have created a 2D project in unity and have set up a scene as shown below:

For generating dynamic grid, I have taken input fields, for receiving number of rows and number of columns from the user.
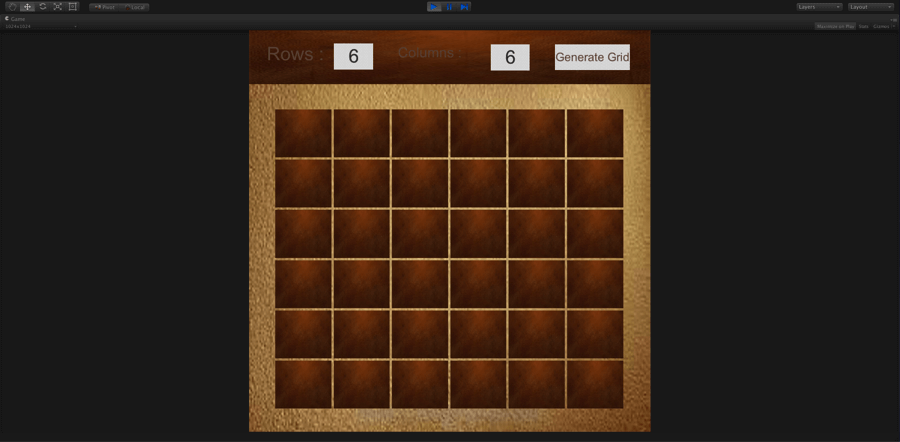
For generating grid dynamically, attach DynamicGridGenerator.cs script to your empty game object and give reference for the texts of number of rows and number of columns in the inspector. After that give reference of your gridcell prefab and by clicking on Generate Grid button, you will get the grid according to the number of rows and columns that you have entered as shown in the following figure.

Here, I have attached Vertical Layout Group to an empty game object and have named it as Grid. I have made one prefab of an empty game object that has HorizontalLayout Group attached with it and named it as Panel - Row. For more information on prefab, click here. In a DynamicGridGenerator.cs script, reference of this prefab is also given.
Step 4 Scripting
DynamicGridGenerator.cs :
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class DynamicGridGenerator : MonoBehaviour
{
public Text numOfRows;
public Text numOfColumns;
public RectTransform panelRow;
public GameObject gridCell;
public Transform grid;
private int rowSize;
private int columnSize;
void Initialize()
{
rowSize = int.Parse(numOfRows.text);
columnSize = int.Parse(numOfColumns.text);
}
public void ClearGrid()
{
for (int count = 0; count < grid.childCount; count++)
{
Destroy(grid.GetChild(count).gameObject);
}
}
public void GenerateGrid()
{
ClearGrid();
Initialize();
GameObject cellInputField;
RectTransform rowParent;
for (int rowIndex = 0; rowIndex < rowSize; rowIndex++)
{
rowParent = (RectTransform)Instantiate(panelRow);
rowParent.transform.SetParent(grid);
rowParent.transform.localScale = Vector3.one;
for (int colIndex = 0; colIndex < columnSize; colIndex++)
{
cellInputField = (GameObject)Instantiate(gridCell);
cellInputField.transform.SetParent(rowParent);
cellInputField.GetComponent().localScale = Vector3.one;
}
}
}
}
Here, In this script, ClearGrid() clears the grid by using Destroy() of MonoBehaviour class. Initialize() initializes variables, rowSize and columnSize with the input taken from the input fields in the scene. GenerateGrid() generates grid by iterating through loop and using Instantiate() of MonoBehaviour class.
I hope you find this blog post very helpful while working on Extrapolate Position in Unity. Let me know in comment if you have any questions regarding unity. I will reply you ASAP.
Got an idea of unity game development what are you still waiting for? Contact us now and see the idea live soon. Our company has been named as one of the best game development company in India.

I am an enthusiastic game developer who likes to explore different gaming concepts to enhance the knowledge and polish the development skills.
Digital Portrait Painting Tutorial