Be patient..... we are fetching your source code.
Objective
Main objective of this blog post is to give you an idea about how to Fade an Image into and Out of a Scene in Unity.
This technique can be useful when you want to fade in some text or maybe fade out some falling enemies.
Step 1 Implementation
It's quite easy to implement. Just follow the steps given below.
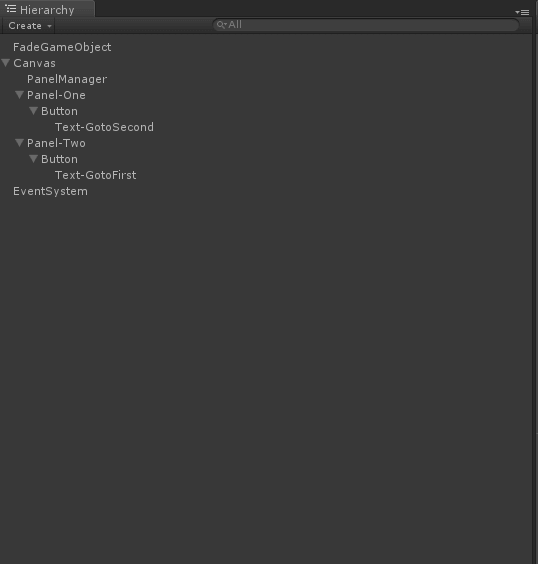
1.1 Hierarchy Set Up

- Create a new project and set an environment as shown above.
- Make two panels:
- PanelOne
- PanelTwo
- Each panel should contain one Button.
- Make two empty game objects and name them as PanelManager and FadeGameobject.
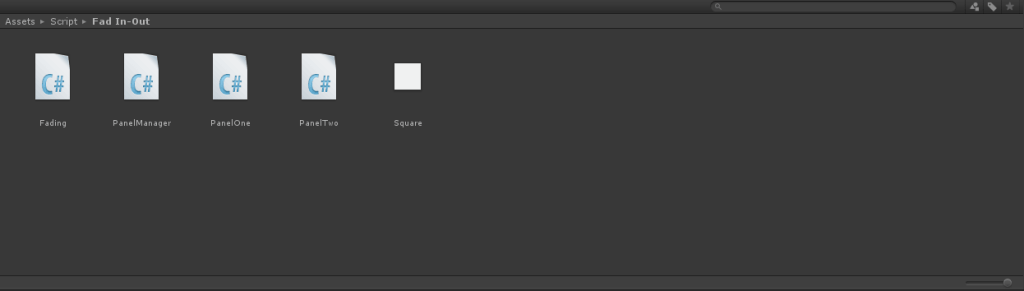
- Now, make 4 scripts named PanelOne, PanelTwo, PanelManager and Fading.

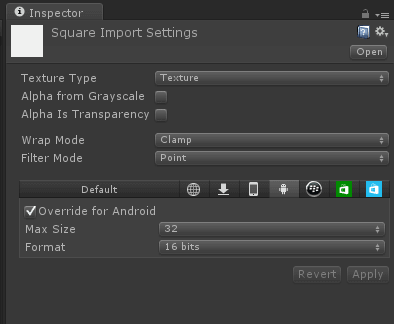
- Select one white or black image for applying the effect and set it as below.

1.2 Panel Script
- Now what we have to do is set a button which when pressed will active and deactivate corresponding panel and fade in-out effect will be executed.

- Write the code given below in Panel Manager Script.
public class PanelManager : MonoBehaviour {
public GameObject panelOne, panelTwo;
public static PanelManager instance;
void Awake()
{
instance = this;
}
}
- Write the code given below in Panel One Script.
public class PanelOne : MonoBehaviour {
// Use this for initialization
void OnEnable()
{
//It will find gameobject which have fading script and call its method.
GameObject.Find("FadeGameObject").GetComponent<Fading>(). BeginFade(-1);
}
public void onGotoSecondButtonClick()
{
PanelManager.instance.panelTwo.gameObject.SetActive(true);
this.gameObject.SetActive(false);
}
}
- Write the below code in Panel Two Script.
public class PanelTwo : MonoBehaviour {
void OnEnable()
{
GameObject.Find("FadeGameObject").GetComponent<Fading>(). BeginFade(-1);
}
public void onGotoFirstButtonClick()
{
this.gameObject.SetActive(false);
PanelManager.instance.panelOne.gameObject.SetActive(true);
}
}
- Now, what we actually have to do is just active and deactivate the panel.
1.3 Fading Script
- In fading script write the code given below.
public class Fading : MonoBehaviour
{
public Texture2D fadeOutTexture; // the texture which you want to overlay to the screen
public float fadeSpeed = 0.8f;
private int drawDepth = -1000; // Low number will render on top
private float alpha = 1.0f; // texture alpha value
private int fadeDir = -1; // the direction to fade: in = -1 or out = 1
void OnGUI()
{
alpha += fadeDir * fadeSpeed * Time.deltaTime;
alpha = Mathf.Clamp01(alpha);
GUI.color = new Color(GUI.color.r, GUI.color.g, GUI.color.b, alpha);
GUI.depth = drawDepth;
GUI.DrawTexture(new Rect(0, 0, Screen.width, Screen.height), fadeOutTexture);
}
public float BeginFade(int direction)
{
alpha = 1;
fadeDir = direction;
return (fadeSpeed);
}
}
- Apply Fading script to fadeGameobject in inspector window and give appropriate texture to it.
1.4 Apply Script To Object
- Apply PanelOne script to panel one and PanelTwo script to panel two gameobject.
- Apply panelmanager script to PanelManager gameobject.
- Apply references of panleOne and panelTwo in panelManager gameobject.
1.5 Execute Code
- Now, run the program and see the effect.
- Just apply this code in any OnEnable method and it will perform fade in-out operation.
void OnEnable()
{
//It will find gameobject which has fading script and will call its method.
GameObject.Find("FadeGameObject").GetComponent<Fading>(). BeginFade(-1);
}
I hope this blog post will help you to how to Fade an Image into and Out of a Scene in Unity. Let me know in comment if you have any questions regarding Unity. I will reply you ASAP.
Got an Idea of Game Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best Game Development Company in India.

I am professional game developer, developing games in unity (for all platforms). I am very passionate about game development and aim to create addictive, interactive, high quality games.
To Allow Two Way Text Chat Over Bluetooth in Android
Customize Tab Bar Controller in iOS