Be patient..... we are fetching your source code.
Objective
This tutorial teaches how to integrate Media Player in iOS application using swift.
With the help of MediaPlayer framework provided by iOS we will integrate the Media playing facility in our application. Follow the below steps in order to get idea about Media Player.
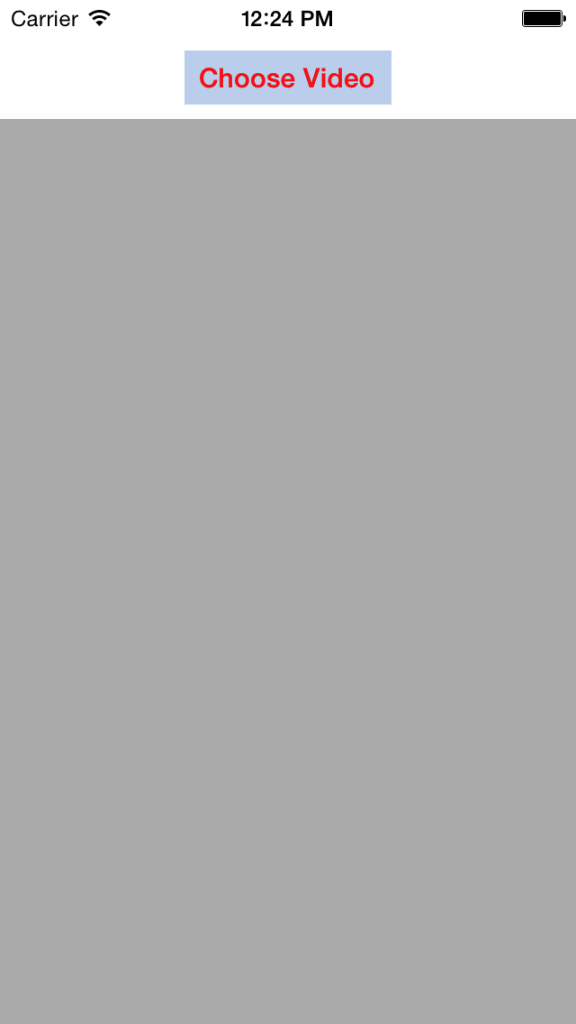
Below figure will gives you brief idea about the user interface of application:

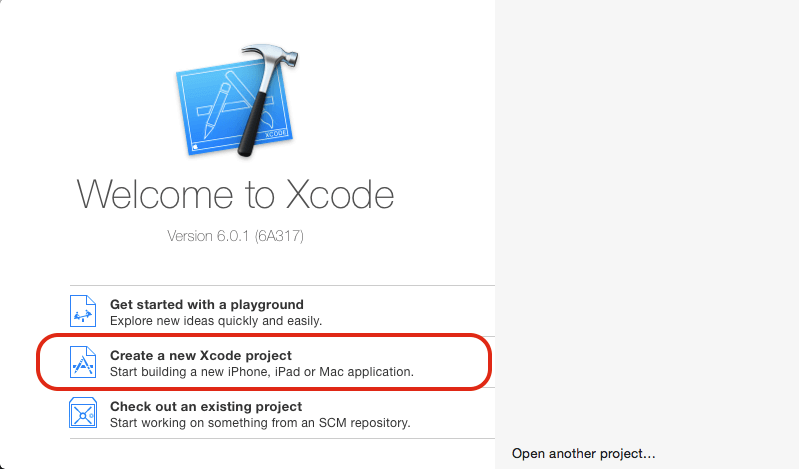
Step 1 Create a New XCode Project
Open Xcode and select Create a new Xcode project.

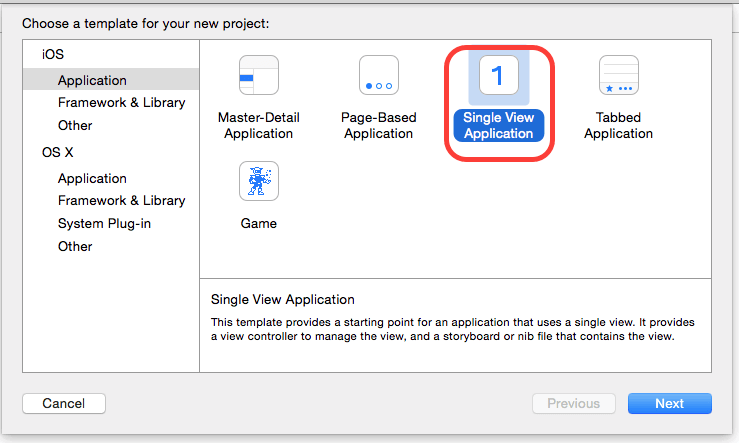
Step 2 Select Single View Application
Select Single View Application from given list of templates.

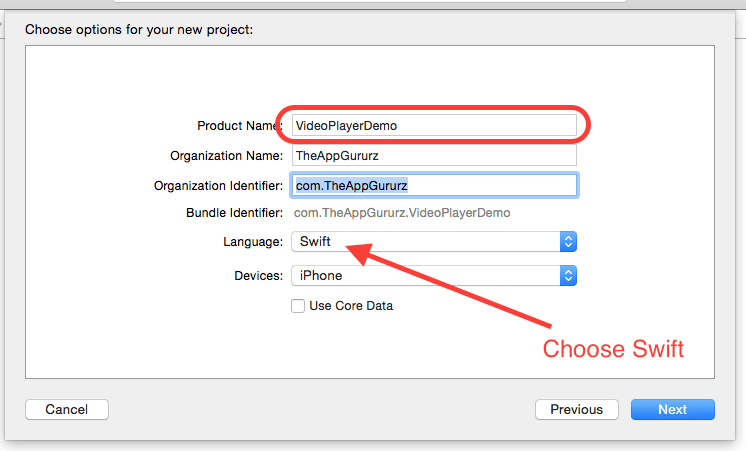
Step 3 Fill Products Detail
Name the product as VideoPlayerDemo and provide rest of the informtion and do not forget to choose Swift as the language . Once this is done press next button.

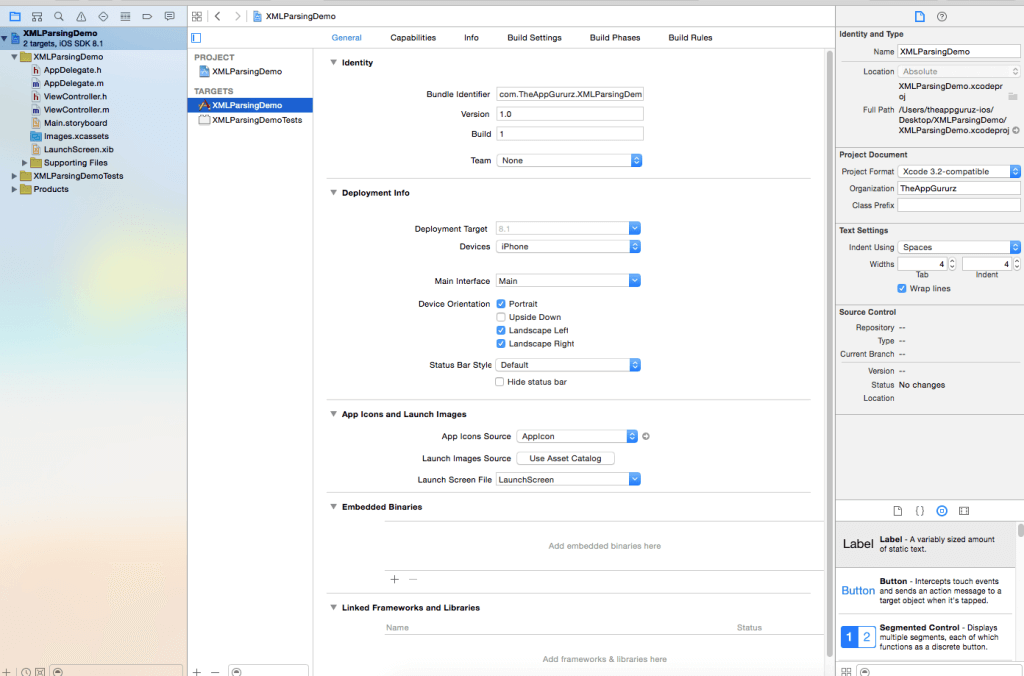
Then following window will appear:

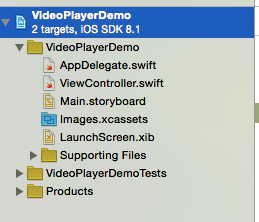
The main files of generated application are shown below. By implementing code in these files we can perform various operations in the application.

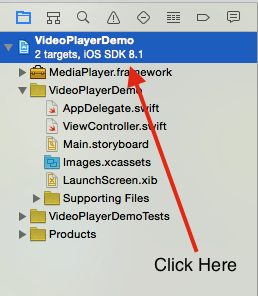
Step 4 Add Framework
To integrate media player facility in our application MediaPlayer framework must be added.
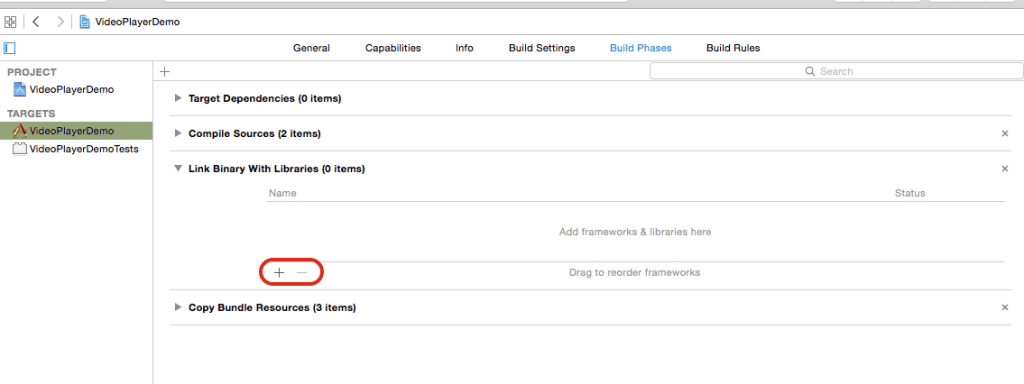
Select the project as shown:

Select the build phase section and below window appears.

Click on add button as shown above to add framework in our project.

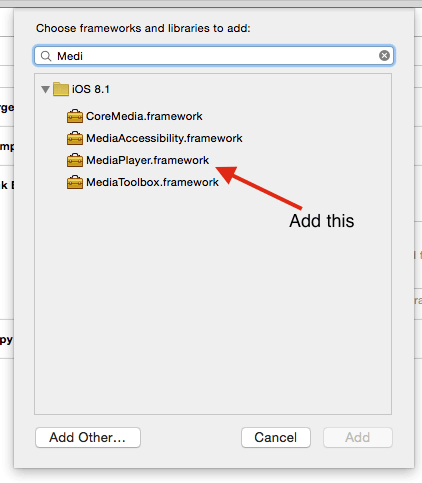
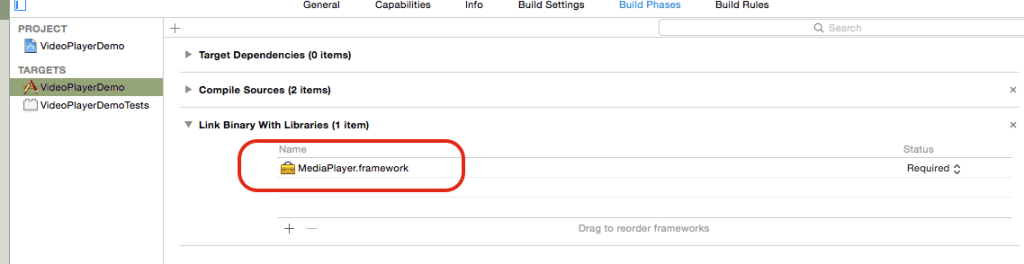
As shown in the above figure, find the MediaPlayer.framework and press Add button.

Step 5 Design UI
Once every things ready select the storyboard file from the above menu and add a button and a view into your view controller. Name the button as Choose Video and Create Outlet for the view in your ViewController.swift file. Thus the interface is ready.

Step 6 Import Framework
Now select the ViewController.swift file and import MediaPlayer and MediaCoreServices framework.
Add following code in ViewController.swift file:
import MediaPlayer
import MobileCoreServices
Step 7 Delegate & Datasource Implementation
Now make the ViewController to act as UIImagePickerControllerDelegate and UINavigationControllerDelegate.
Add the following code to ViewController.swift file:
class ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate
Step 8 Initialised MovieController
Now create object of MPMoviePlayerController and NSURL to store url of video. Add the code as shown below.
var objMoviePlayerController: MPMoviePlayerController = MPMoviePlayerController()
var urlVideo :NSURL = NSURL()
Step 9 Set UIImagePickerController
Now write following line of code to the action method for Choose Video.
@IBAction func btnChooseVideoTapped(sender: AnyObject)
{
let ipcVideo = UIImagePickerController()
ipcVideo.delegate = self
ipcVideo.sourceType = UIImagePickerControllerSourceType.PhotoLibrary
let kUTTypeMovieAnyObject : AnyObject = kUTTypeMovie as AnyObject
ipcVideo.mediaTypes = [kUTTypeMovieAnyObject as! String]
self.presentViewController(ipcVideo, animated: true, completion: nil)
}
In the above code we create object of UIImagePickerController and configure it so that we can select a video from our PhotoLibrary.
Step 10 Choose Video & Set To Video Controller
Now implement the delegate method of UIImagePickerController as shown below:
func imagePickerController(picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : AnyObject]) {
urlVideo = info[UIImagePickerControllerMediaURL] as! NSURL
self.dismissViewControllerAnimated(true, completion: nil)
objMoviePlayerController = MPMoviePlayerController(contentURL: urlVideo)
objMoviePlayerController.movieSourceType = MPMovieSourceType.Unknown
objMoviePlayerController.view.frame = self.vwVideoView.bounds
objMoviePlayerController.scalingMode = MPMovieScalingMode.AspectFill
objMoviePlayerController.controlStyle = MPMovieControlStyle.Embedded
objMoviePlayerController.shouldAutoplay = true
vwVideoView.addSubview(objMoviePlayerController.view)
objMoviePlayerController.prepareToPlay()
objMoviePlayerController.play()
}
In the above code we obtain the url of the selected video in our NSURL object and set the obtained url as the contentURL of our MPMoviePlayerController object. Now, configure its various properties as shown.
After that, we have to add the view of objMoviePlayerController to our main view and add the method to play the video.
Step 11 Build & Run Project

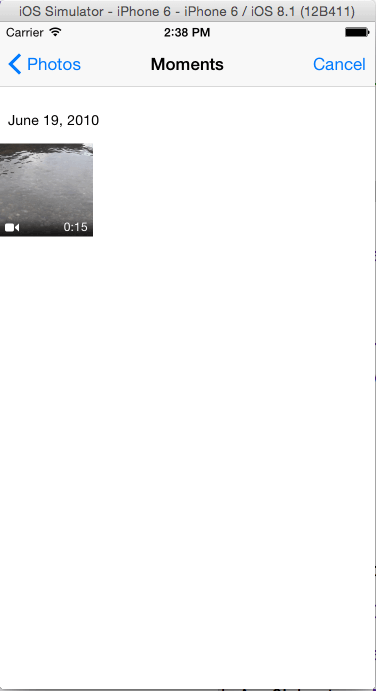
Select the video from PhotoLibrary by pressing the Choose Video button..

Click on the video:

Click Choose to play the video in our application:

Finally the video will be played in our application:

I hope this blog is helpful while Integrating Media Player in iOS Using Swift. Let me know if you have any question regarding iOS please comment here I will reply you ASAP
Got an Idea of iPhone App Development ? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best iOS App Development Company in India

I am an iOS Developer and I Personally believe that Mobile applications are the best ways to convert your innovative ideas in to reality in quickest way and help people make their life a joy with technology.
iOS8 App Groups