Be patient..... we are fetching your source code.
Objective
Main objective of this post is to give an idea about Lazy Loading Images
Introduction:
I have implemented Lazy Loading Images in iOS app using the example provided here. Lazy Loading Images is a technique to resolve loading image from the web. The thing is that, I need to display images directly from the web in UIImageView or any other control.
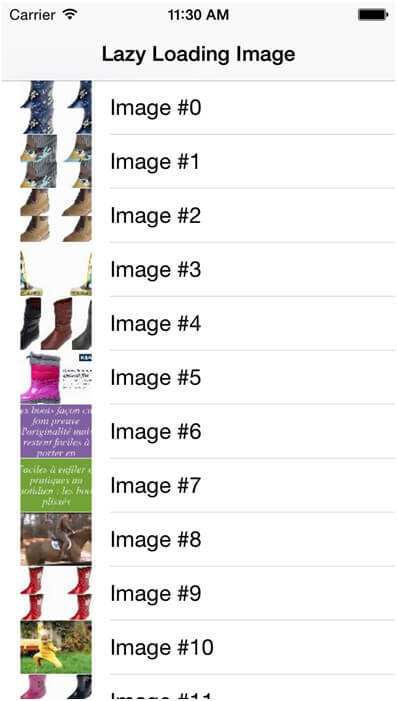
You will get Final Output:

For this, if you simply try to set the image using in-built setImage method then your application gets stuck while loading image from the web. To overcome this issue, there is a technique generally known as Lazy Loading Image.
The thing actually happening in lazy loading is that the task of image loading from web is performed in background and at that time a temporary placeholder image is displayed in the control. When the actual image is fully loaded from the web, it is replaced with the placeholder image and you get your actual image on the control without having stuck interface.
Now lets look how we can implement this technique:
Step 1 Create XCode Project
First of all create an XCode project named LazyLoadingImageDemo and save it. This project will contain one ViewController. Take a UITableView control on this ViewController and set its delegate to point to this ViewController.
Step 2 Download ThirdParty from GitHub
You will need SDWebImage library, which you can download from:
Download it and add this library to your application. This library contains a header file UIImageView+WebCache.h which will be used in the next step.
Step 3 Import ThirdParty File
Now go to ViewController.h file and just import the UIImageView+WebCache.h header.
Step 4 Intialized Image array
Now initialize an object of NSArray containing the URLs of the images to be displayed in viewDidLoad method as shown below:
- (void)viewDidLoad
{
[superviewDidLoad];
arrImagesUrl = [[NSArrayalloc] initWithObjects:
@"http://static2.dmcdn.net/static/video/656/177/44771656:jpeg_preview_small.jpg?20120509154705",
@"http://static2.dmcdn.net/static/video/629/228/44822926:jpeg_preview_small.jpg?20120509181018",
@"http://static2.dmcdn.net/static/video/116/367/44763611:jpeg_preview_small.jpg?20120509101749",
@"http://static2.dmcdn.net/static/video/340/086/44680043:jpeg_preview_small.jpg?20120509180118",
@"http://static2.dmcdn.net/static/video/666/645/43546666:jpeg_preview_small.jpg?20120412153140",
nil];
}
Step 5 TableView Delegate & DataSource Methods
Call the setImageWithURL:placeholderImage: method from the tableView:cellForRowAtIndexPath: UITableViewDataSource method.
- (UITableViewCell *)tableView:(UITableView *)tableViewcellForRowAtIndexPath:(NSIndexPath *)indexPath
{
staticNSString *CellIdentifier = @"cell";
UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil)
{
cell = [[UITableViewCellalloc] initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:CellIdentifier];
}
cell.textLabel.text = [NSStringstringWithFormat:@"Image #%d", indexPath.row];
cell.imageView.contentMode = UIViewContentModeScaleAspectFill;
[cell.imageView setImageWithURL:[NSURLURLWithString:[arrImagesUrlobjectAtIndex:indexPath.row]]
placeholderImage:[UIImageimageNamed:@"placeholder.png"]];
return cell;
}
Got an Idea of iPhone App Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best iPhone App Development Company in India.

I am iOS Developer. I like to learn new technologies. I believe that any fool can write code that a computer can understand but good programmers write code that humans can understand.
Using GPS device get Current Location in iOS
JSON Parse in iOS