Be patient..... we are fetching your source code.
Objective
Main objective of this post is to give you an idea about How to work with Layout element in Unity UI 4.6
Step 1 Layout Element
If you want to override the minimum, preferred, or flexible size of a layout element, you can do that by adding a Layout Element component to the Game Object.
The properties are used in the following manner when a layout controller allocates width or height to a layout element:
• First minimum sizes are allocated.
• If there is sufficient available space, preferred sizes are allocated.
• If there is additional available space, flexible size is allocated.
The Layout Element component lets you override the values for one or more of the layout properties. Enable the checkbox for a property that you want to override and then specify the value that you want to override with.
Minimum and preferred sizes are defined in regular units, while the flexible sizes are defined in relative units. If any layout element has a flexible size greater than zero, it means that all the available space will be filled out. The relative flexible size values of the siblings determine how big a proportion of the available space each sibling fills out. Most commonly, flexible width and height is set to just 0 or 1.
Specifying both a preferred size and a flexible size can make sense in certain cases. Flexible sizes are only allocated after all preferred sizes have been fully allocated. Thus, a layout element which has a flexible size specified but no preferred size will keep its minimum size until other layout elements have grown to their full preferred size, and only then begin to grow based on the additional available space. By specifying a flexible size, this can be avoided and the element can grow to its preferred size in tandem with the other layout elements that have preferred sizes, and then grow further once all flexible sizes have been allocated.
Step 2 Objective
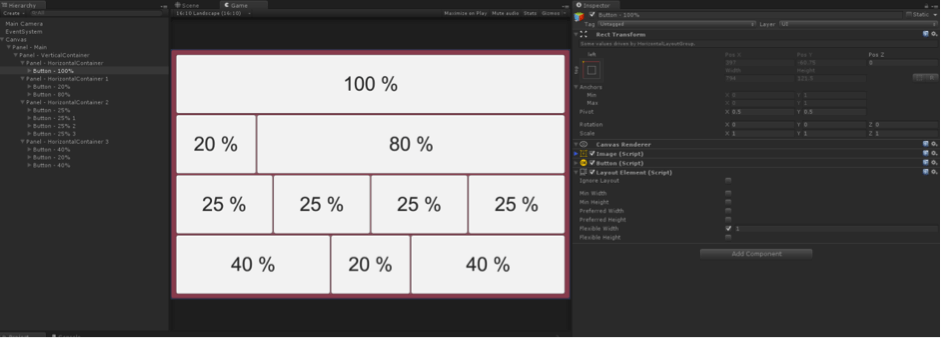
- This example helps you arrange all your elements to be placed on user defined settings in horizontal and vertical layout.
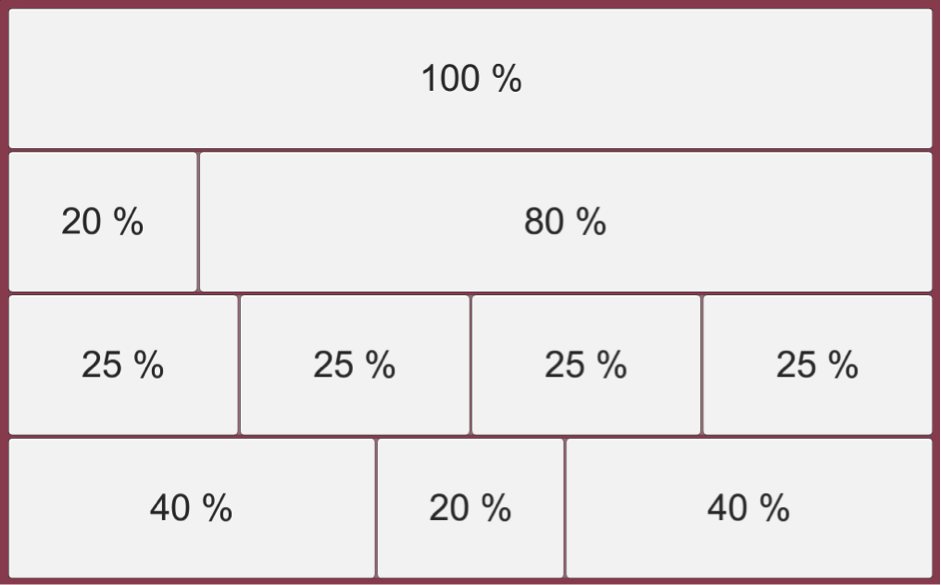
- If you want to do something like this

2.1 Create Panel
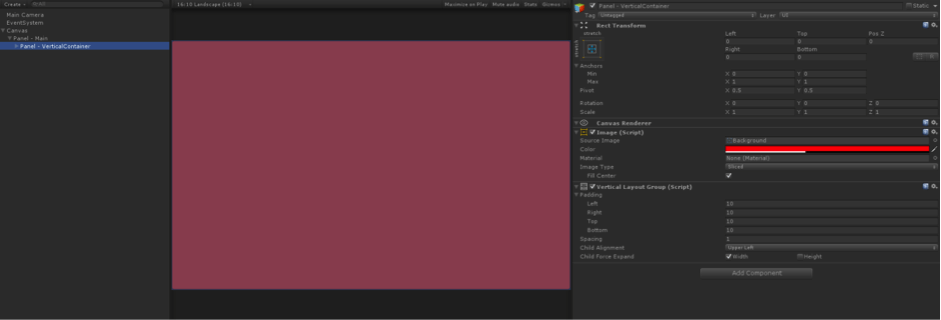
Create panel from Create->UI->Panel and name it to Panel
- Main.

2.2 Create Child Panel
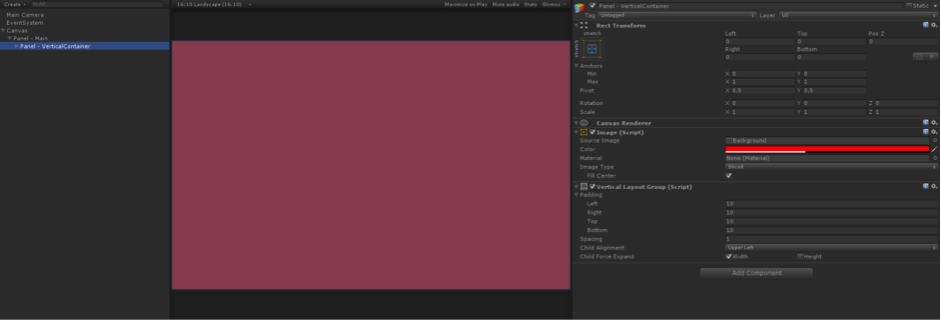
Create one more Panel under the Panel-Main and name it to Panel
- VerticalContainer and add the VerticalLayoutGroup Component on it. Apply settings from the below snap.

2.3 Create Rows
Now create four rows which we can see in our project.
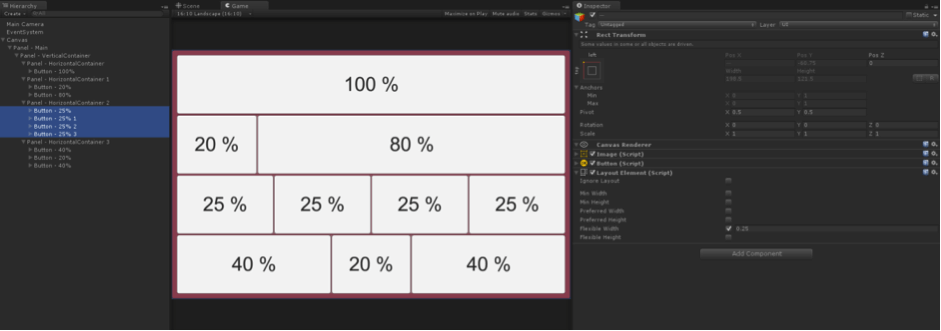
- For this create four child named Panel-HorizontalContainer1,..2, etc… and assign HorizontalLayoutGroup component to each of this with the settings that are shown in the snapshot. (Note : Uncheck Width of Child Force Expand option, otherwise it should fill the button in whole layout)

2.4 Add Elements
Now add elements to each row [HorizontalContainer].
- In our example, in first row there’s only one button of 100% width in the row. For that create a button in its child and add LayoutElement component.
- Set Flexible Width to 1, which means this element, will occupy 100% width. (Note : Value between 0.0001 to 1 will be considered as percentage and above 1 will be treated as pixel values)

2.5 Create Multiple Row
Now, repeat step 4 for other rows to create the multiple row elements of different sizes.
- Maintain Flexible Width property of LayoutElement component for each element to fit in the HorizontalLayout.

I hope you find this blog post very helpful while working on Layout Element in Unity UI 4.6. Let me know in comment if you have any questions regarding unity. I will reply you ASAP.
Got an idea of unity game development what are you still waiting for? Contact us now and see the idea live soon. Our company has been named as one of the best game development company in India.
I hope you find this blog post very helpful while working on Layout Element in Unity UI 4.6. Let me know in comment if you have any questions regarding unity. I will reply you ASAP.
Got an idea of unity game development what are you still waiting for? Contact us now and see the idea live soon. Our company has been named as one of the best game development company in India.

I am Game Developer. My passion for games has made me a self-motivated individual who always strives to improve my work, is always wanting to learn more and never afraid to try new approaches and concepts in design and development. Particularly interested in multiplayer and social oriented games which encourage human interaction.
Game Main Menu Design