Objective
The main objective of this blog post is to Learn Draw Call reduction and make your games run superfast
This blog post is part of our ongoing Latest Optimization Initiative for Unity Games.
If you would like to learn how to optimize your games, you can check out this blog post:
Even though the graphics are so simple, why does my game lag so much?
Why is my game loading time so high?
Why is the transition between screens so slow?
Why do my games FPS stay low?
I have compressed all my Textures and Sprites! It still lags!
Why does my game keep crashing?
Why is battery draining so fast while playing my game?
Why is my phone heating up while playing my game?
Let’s face it; we all come across these issues at some stage of our game development. We would try profiling, new graphics, graphics compression, new code and what not? Thus, end up losing a lot of valuable time and hence cost! Finally, at the end, we try finishing up with some weird solution or giving up on key features.
Here we will try to minimize this difficult phase and work on one common mistake we make. I would rather say it’s more of a negligence rather than a mistake The key negligence of Draw Calls!
So before we move ahead, let’s understand what are Draw Calls?
WHAT ARE DRAW CALLS?
A Draw Call is nothing but a command! Draw call commands are given by CPU to GPU, to render a mesh. The command only points to a mesh which shall be rendered/Drawn and doesn’t contain any material information (bear with me for a while, things will be easier moving forward, I promise :D)
After the command is given, the GPU takes the render state values (material, textures, shaders etc…) and all the vertex data to convert this information via some code magic into (hopefully) beautiful pixels on your screen.
Rendering is basically doing an immense number of small tasks such as calculate something for thousands of vertices and painting millions of pixels on a screen.
Note
Every mesh with a different material will require a separate draw call.
HOW DO DRAW CALLS AFFECT OUR GAME?
Let’s take an example to understand this. I am going to use a simple UI panel to help you easily understand the concept.
Step 1) Create UI as per your choice.
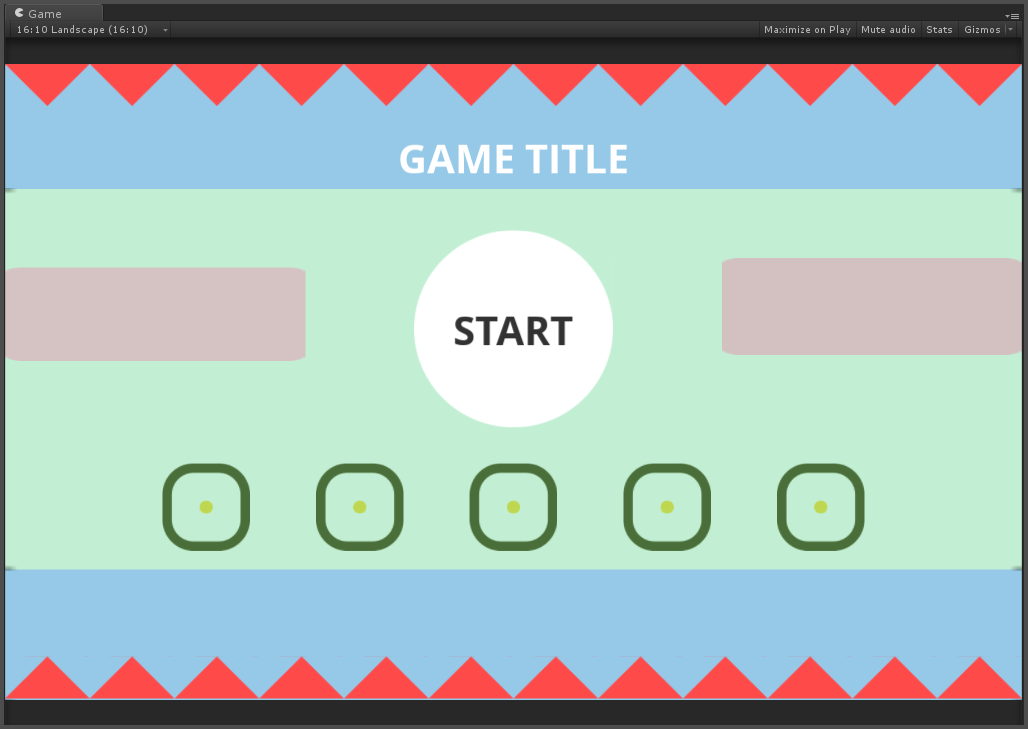
I have created something like the image shown below:

As you can see, it’s very basic with few circles and rectangles
Sprites that I have used are as shown below:
![]()
Step 2) Check Draw Calls
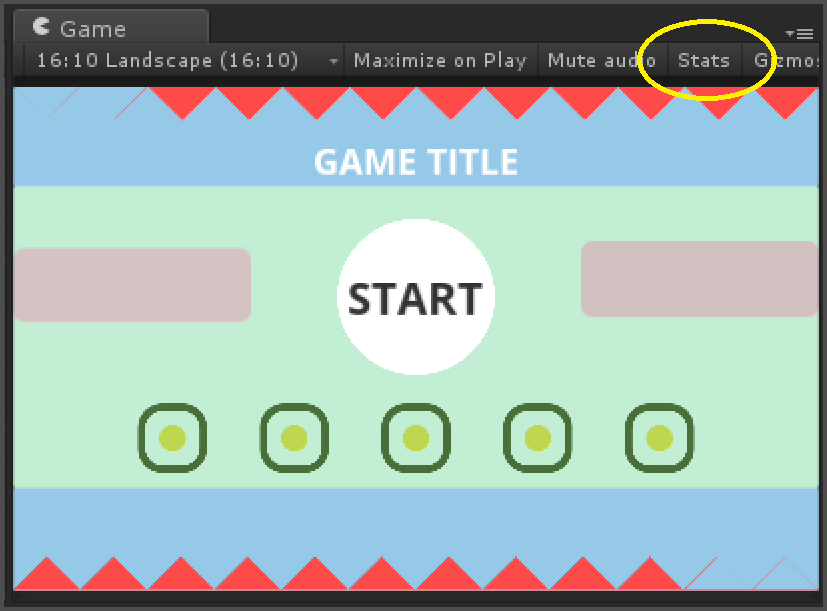
Play the Game and click on the “Stats” button which is on the top right corner of the game view as shown by the yellow circle in the image below:

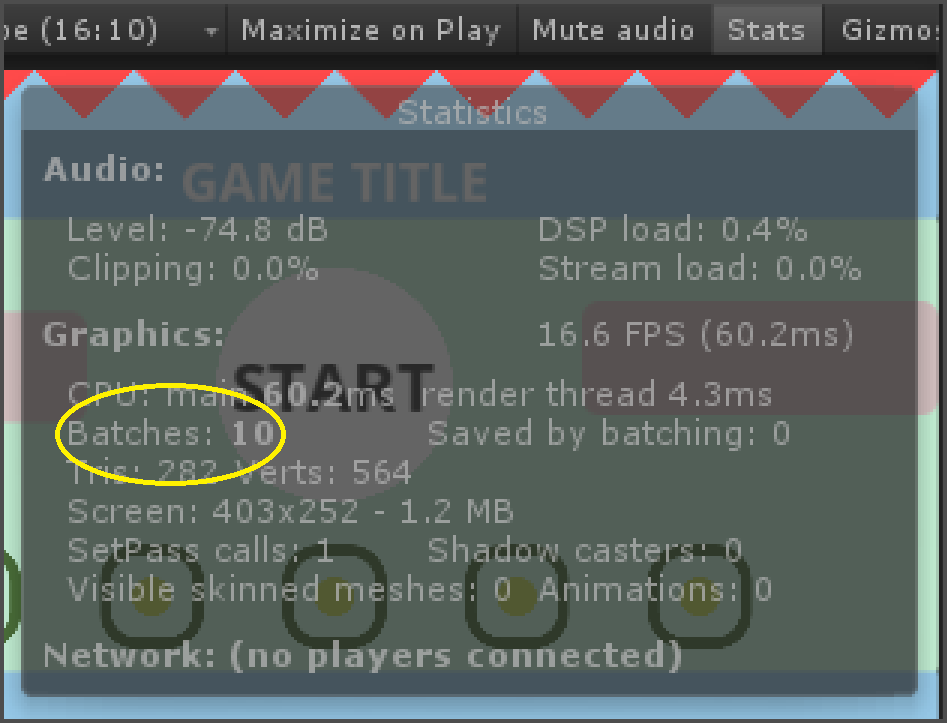
You will see the pop up with few important rendering stats of the running game as shown below:

For us the important indicator here is “Batches”. It is important to note that Lower the Batches lower the Draw Calls.
To know more about rendering stats window you can check the following link:
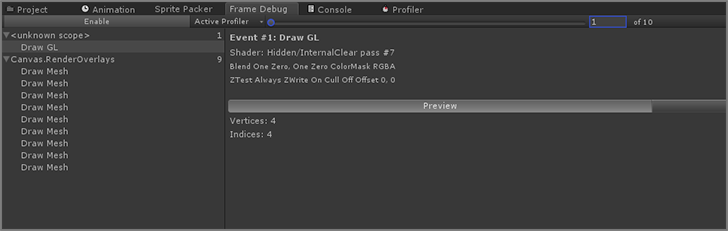
Step 3) Open Frame Debugger window
Note
It is only available in unity 5.0 and above.

As Unity states in its documentation,
“The Frame Debugger lets you freeze playback for a running game on a particular frame and view the individual draw calls that are used to render that frame. As well as listing the draw calls, the debugger also lets you step through them one-by-one so you can see in great detail how the scene is constructed from its graphical elements.”
For deeper understanding of Frame Debugger you can check following link:
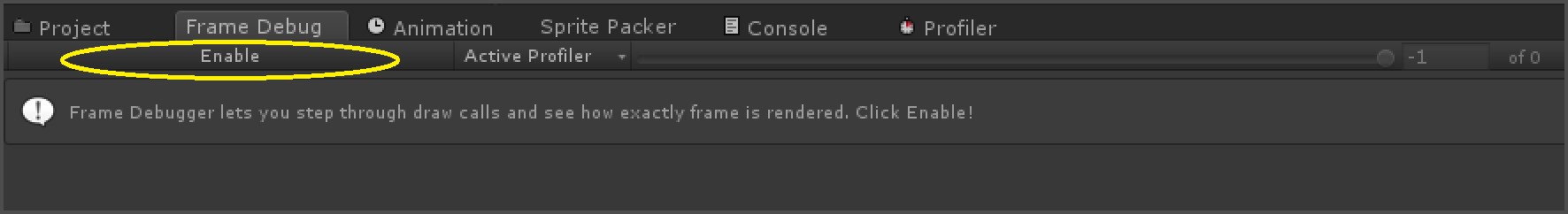
So let’s analyze draw calls by clicking “Enable” button of frame debugger

On clicking enable the frame will be paused and will show number of batches required to draw our screen.
In my case, it was 10 batches, and you might see different number of batches depending upon your screen.
You can scroll through each Draw Call to see how each call generated the resulting screen.
OKAY! I CAN SEE A FEW DRAW CALLS, WHY SHOULD I CARE?
As I said before, it depends on your hardware that you are targeting. Even though it is a simple UI, it is taking around 10 Draw Calls to draw the complete screen.
Now just imagine how many Draw Calls will it take while developing an actual game?
Imagine number of Draw Calls that will be made at each frame having thousands of meshes. So obviously reducing them will in turn reduce overhead for the GPU.
"A modern desktop game can handle approximately 500-5,000 draw calls per frame. While mobile devices can handle around 40 to 60 Draw Calls and for latest mobile devices you can go up to 120 to 160 Draw Calls."
While Draw Calls can be a big bottleneck! Remember that frame rate is the king!!
If your frame rate is fine, there is no need to worry about Craw Calls.
The number of Draw Calls required to severely impact performance depends heavily on the hardware in use, and everything else that is being done every frame.
OH… I GET IT NOW, DRAW CALLS ARE TO BLAME!
BUT WHAT IS THE SOLUTION?
Fortunately, there is an inbuilt tool in Unity known as Sprite Packer that comes to our rescue!
Unity document states,
"For optimal performance, it is best to pack graphics from several sprite textures tightly together within a single texture known as an atlas. Unity provides a Sprite Packer utility to automate the process of generating atlases from the individual sprite textures."
So now we will pack multiple sprites used in the demo into a single atlas.
Let us see how this will help reduce our draw calls.
Step 1) Select all those sprites that you want to pack in together
Ideally for UI, you should pack all the elements of a single screen together in a single sheet.
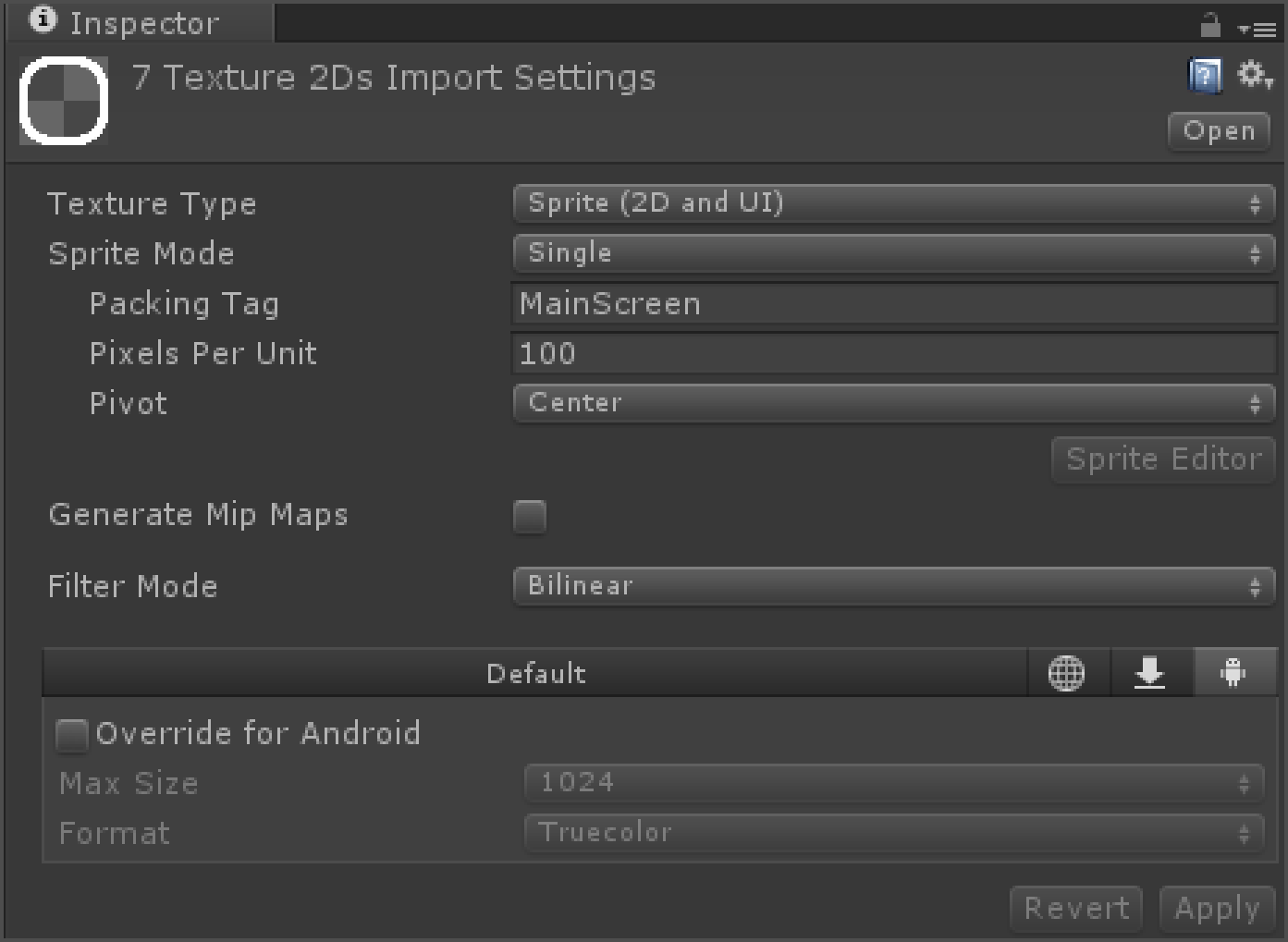
Step 2) Give a Packing Tag as shown in the picture below:

For my demo, I named it MainScreen , you can name it as per your requirements.
Step 3) Open Sprite Packer window and perform packing
Sprite Packer can be seen in the picture below:
![]()
Click on Pack button.
This will result in multiple textures packed into single sheet (Atlas) according to the Packing Tags.
As seen in the picture above atlas can be selected by the drop down menu.
If textures do not pack into one atlas, they are further divided into subpages.
You can also select packing algorithm.
You can refer the following link for in depth details:
Step 4) Execute the Game!
Do you see any change?
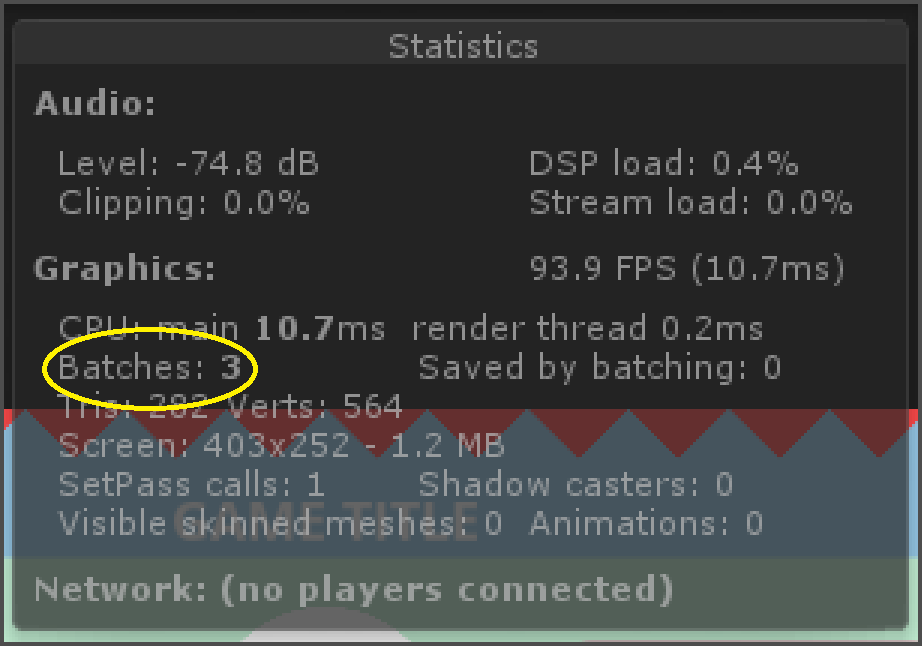
Check out the Batches in the stats tab!

My batches went down from 10 to 3! That is 7 less Draw Calls! And in turn more than twice the performance in rendering! Also fewer load on GPU!
Imagine real world situations, reducing from 500 to 200 would be a big boost! Especially for mobile phones! Clearing up CPU usage for other processing.
This gives a huge boost to Rendering!
WORTH THE EXTRA EFFORTS!
Isn’t it true?
It takes merely 5 minutes to setup properly, Hence truly worth it!
Usually, rendering is a cumbersome task. Hence reducing Draw Calls will in turn reduce a bit of rendering load as well. There are some third party tools like Texture Packer that uses advanced algorithms for packing and has certain advantages against Unity’s default Sprite Packer.
You can go through following links for in-depth understanding:
- https://simonschreibt.de/gat/renderhell/
- https://www.codeandweb.com/texturepacker
- http://docs.unity3d.com/Manual/OptimizingGraphicsPerformance.html
"If you have any question, feel free to put a comment down here, I will get back to you as soon as possible. There are other advanced concepts for reducing Draw Calls as well, which we will explain in upcoming blog posts. Till then go through our other blog posts and stay updated!"
This blog post is part of our ongoing Latest Optimization Initiative for Unity Games.
If you would like to learn how to optimize your games, you can check out this blog post:
Got an Idea of Game Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best Unity 3D Game Development Company in India.

Talented Game Developer as well as a player with a mania for video games and the game industry. Always Ready to take up challenging Projects. Proud to be making with the TheAppGuruz Team