
Be patient..... we are fetching your source code.
Objective
The Main Objective of this blog post is to explain about how to set a VerticalTextView widget with shadow effect in your android application.
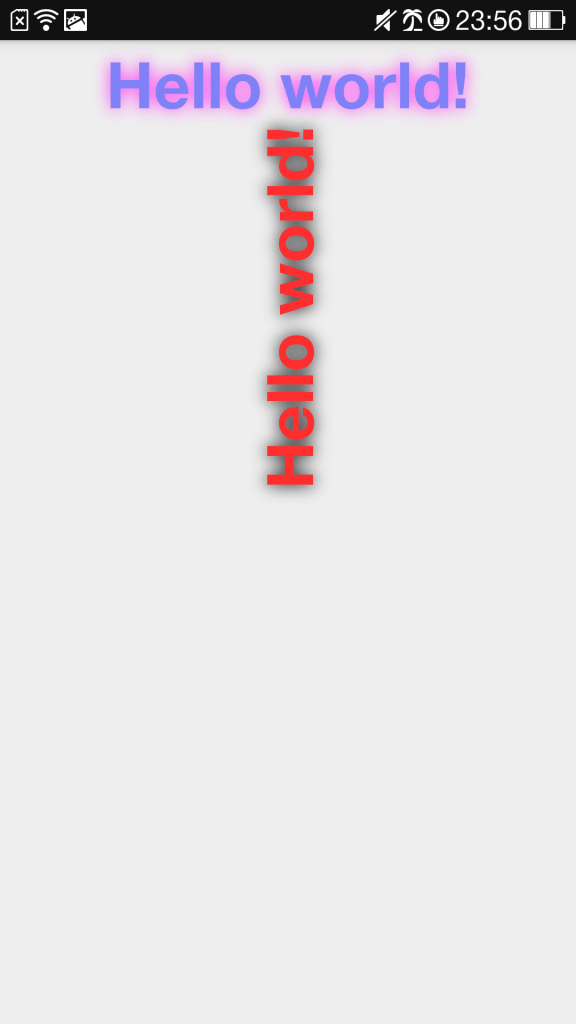
You will get final output:

VerticalTextView is an Android textView widget which appears vertically. Here I have made customized VerticaltextView widget by extending the TextView.
Usage:
To use it in XML layout:
- Copy Library Class into your project
- Create VerticalTextView with shadow effect as given below:
<com.example.verticaltextviewwithseddow.VerticalTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:shadowColor="#000000"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="50"
android:text="@string/hello_world"
android:textColor="#FE2E2E"
android:textSize="40sp"
android:textStyle="bold"/>
Example:
Step 1 Create Layout file with VerticalTextView
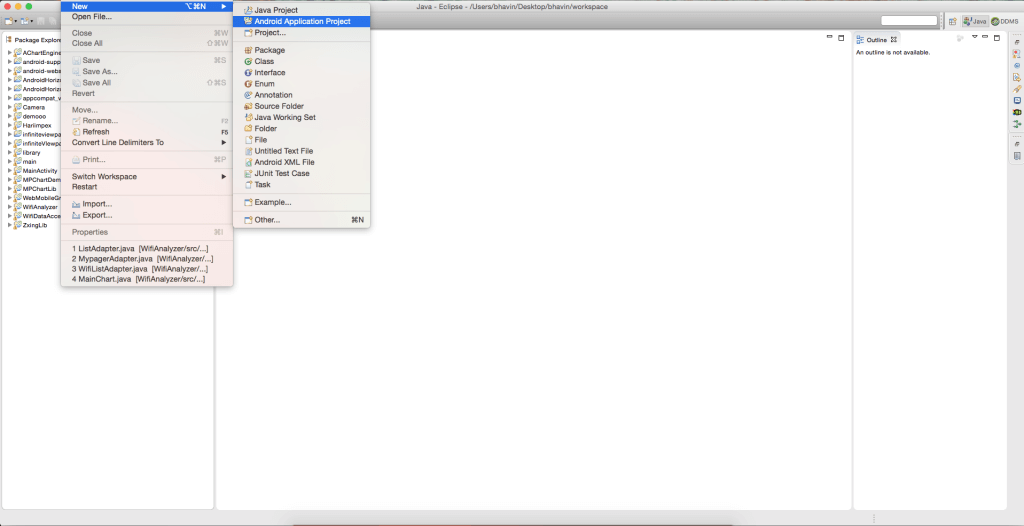
Open Eclipse and Create a New Application

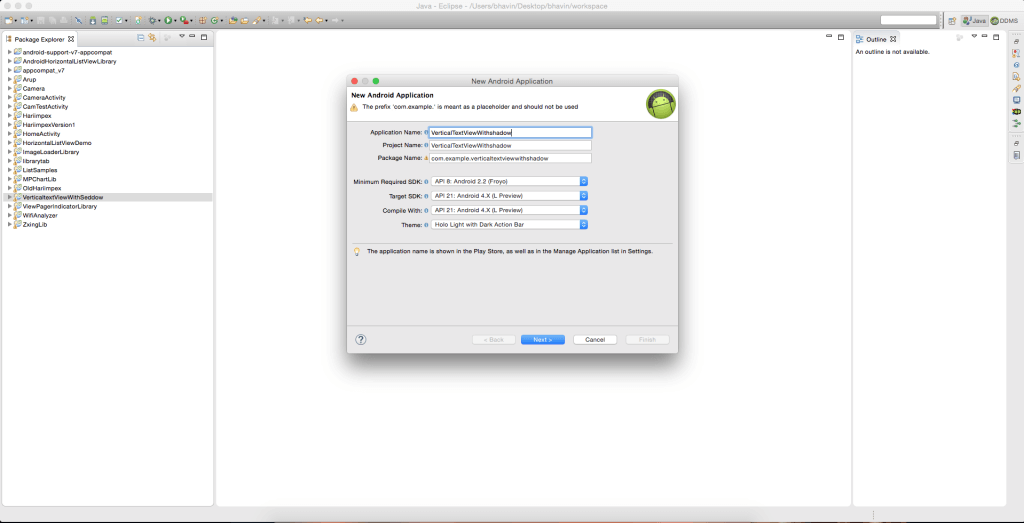
Here, Application is named as VerticalTextViewWithShadow

You will be able to see a popup window of new android Application, click on the next button in that window.

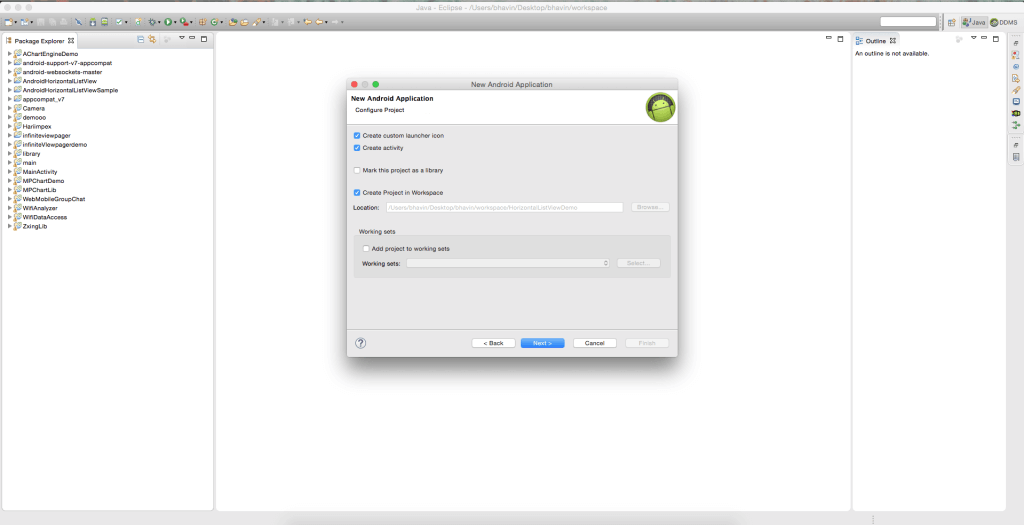
On clicking next you will get a configure Launcher icon, click on the next button.
![]()
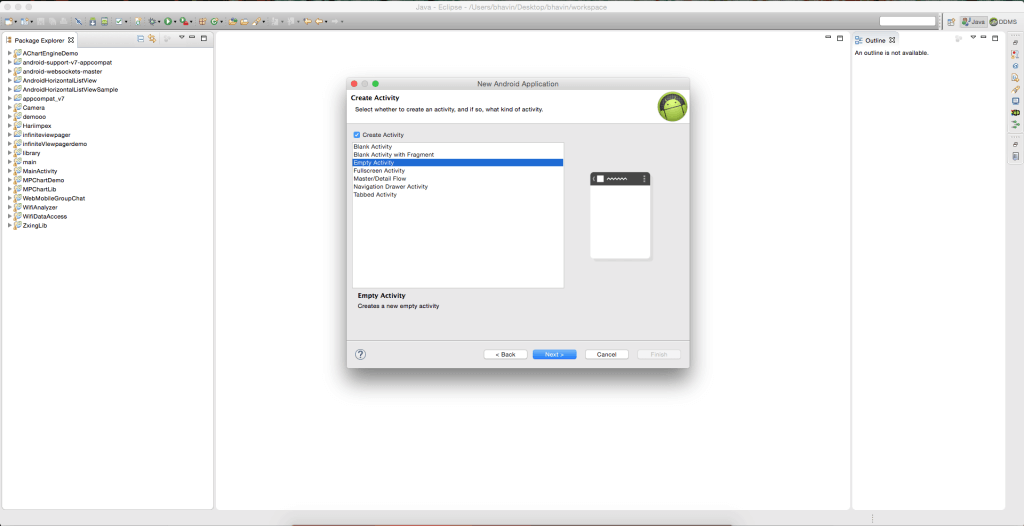
Now, select Empty Activity and click on the Next button.

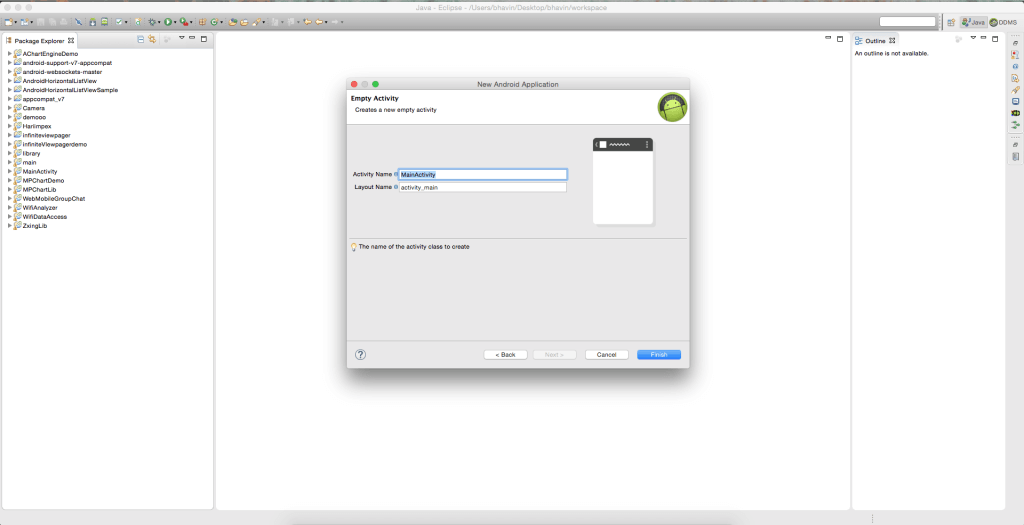
Here, write your Activity Name and then click on Finish.

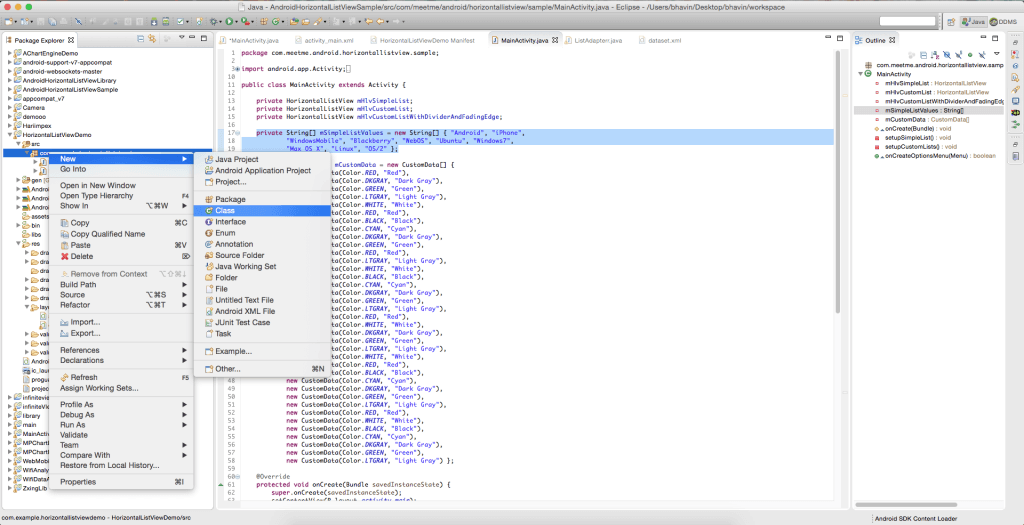
Step 2 Add a new class for VerticalTextView Library
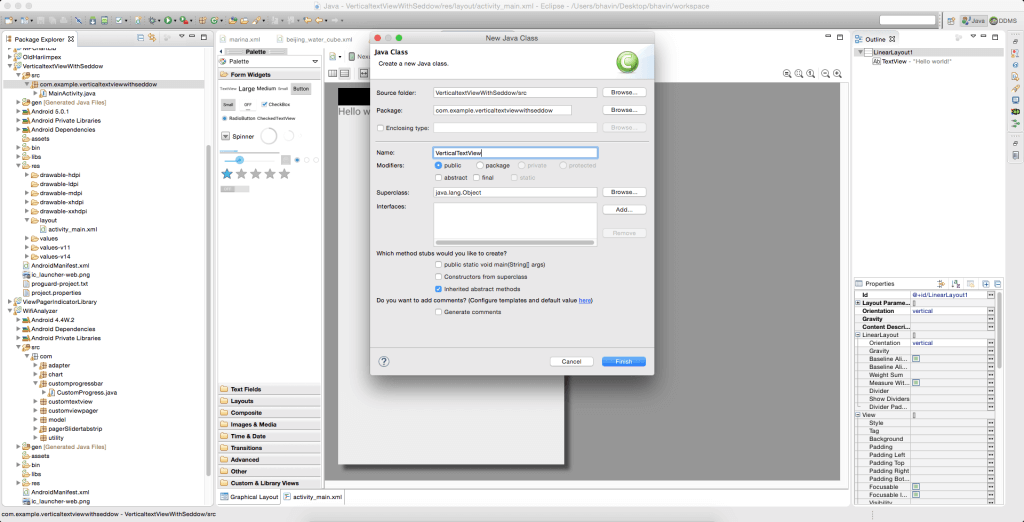
Create a new class and name it as VerticalTextView.java

Click on Finish.

Step 3 VerticalTextView.java file
publicclass VerticalTextView extends TextView {
finalbooleantopDown;
public VerticalTextView(Context context, AttributeSet attrs) {
super(context, attrs);
finalintgravity = getGravity();
if (Gravity.isVertical(gravity)
&& (gravity& Gravity.VERTICAL_GRAVITY_MASK) == Gravity.BOTTOM) {
setGravity((gravity& Gravity.HORIZONTAL_GRAVITY_MASK)
| Gravity.TOP);
topDown = false;
} else
topDown = true;
}
@Override
Protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(heightMeasureSpec, widthMeasureSpec);
setMeasuredDimension(getMeasuredHeight(), getMeasuredWidth());
}
@Override
protectedvoid onDraw(Canvas canvas) {
TextPaint textPaint = getPaint();
textPaint.setColor(getCurrentTextColor());
textPaint.drawableState = getDrawableState();
canvas.save();
if (topDown) {
canvas.translate(0, getHeight());
canvas.rotate(-90);
} else {
canvas.translate(getWidth(), 0);
canvas.rotate(90);
}
canvas.translate(getCompoundPaddingLeft(), getExtendedPaddingTop());
getLayout().draw(canvas);
canvas.restore();
}
}
For More About Gravity pleaser refer:
For more about onMeasure() method please refer:
Step 4 activity_main.XML file
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="${relativePackage}.${activityClass}">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:shadowColor="#FE2EF7"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="50"
android:text="@string/hello_world"
android:textColor="#8181F7"
android:textSize="40sp"
android:textStyle="bold"/>
<com.example.verticaltextviewwithseddow.VerticalTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:shadowColor="#000000"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="50"
android:text="@string/hello_world"
android:textColor="#FE2E2E"
android:textSize="40sp"
android:textStyle="bold"/>
</LinearLayout>
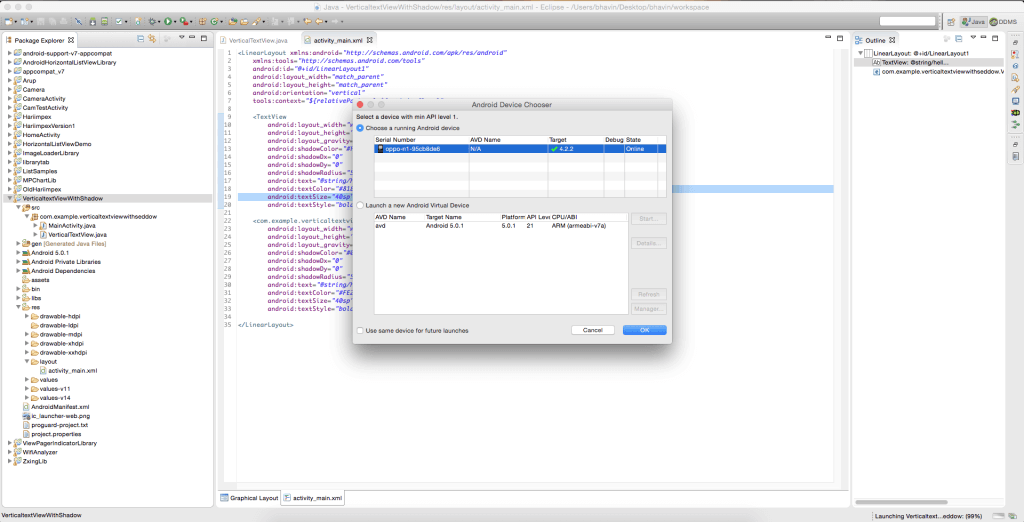
Step 5 Run your Application
Select Your Device from the List of Devices.

After the application is installed and run successfully you will be able to see the result as shown below.
I hope you find this blog is very helpful while working with Vertical TextView with shadow effect. Let me know in comment if you have any questions regarding Android.
Got an Idea of Android App Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best Android App Development Company in India.

I am passionate Android Application Developer. Love to develop Application with Unique thing. And also like to share tips & tricks about latest Application trends.
New UI System in Unity 4.6
