Objective
Main objective of this blog post is to give you a basic idea about Quick Selection Tool.
Final Output

Step 1 How it Works ?
The Quick Selection Tool works more like a brush, allowing you to select an area simply by ‘painting’ over it.
It is a combination of the magic of magic wand and the ease of use of a paint brush.
This tool is unlike other selection tools wherein it doesn’t only select the color but also the texture. The result is it gives a highly precise selection with just a few clicks.
Difference between Quick selection and Magic Wand Tool Basically there isn’t any major differences in working of both the tools; they both work by selecting a similar color.
The only difference is that Quick Selection Tool detects the edges automatically based on the similarity with the color you had clicked first. Magic wand selects contiguous or noncontiguous colors based on the similarity of colors and setting that you chose from the options bar.
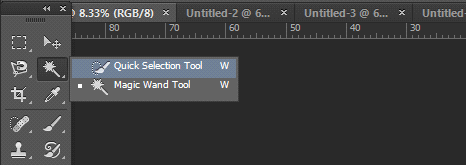
Step 2 Select Quick Selection Tool
Select the Quick Selection Tool by clicking on its icon in the Photoshop’s tool bar.

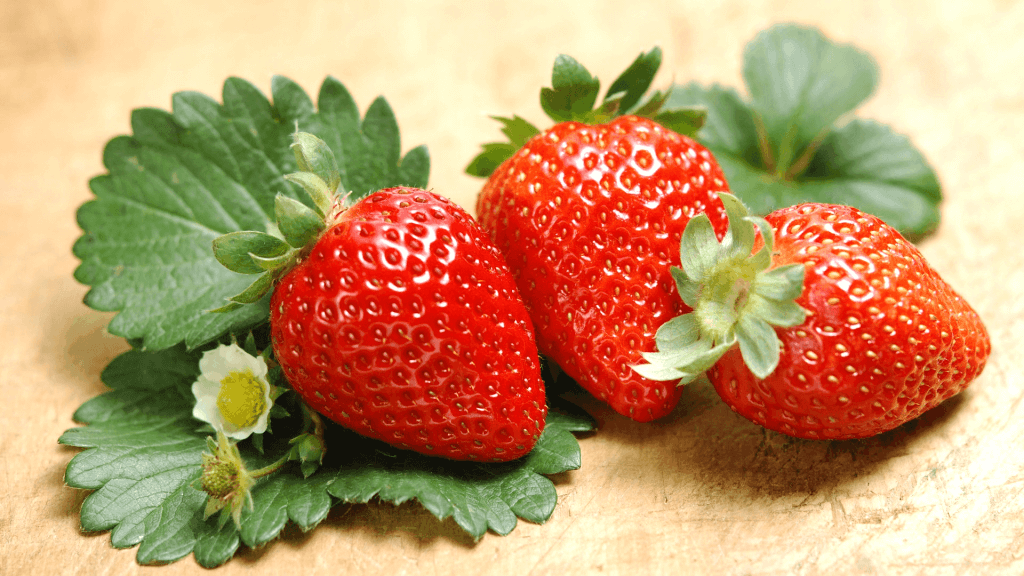
Step 3 Open an Image for Editing
Open the image in Photoshop.

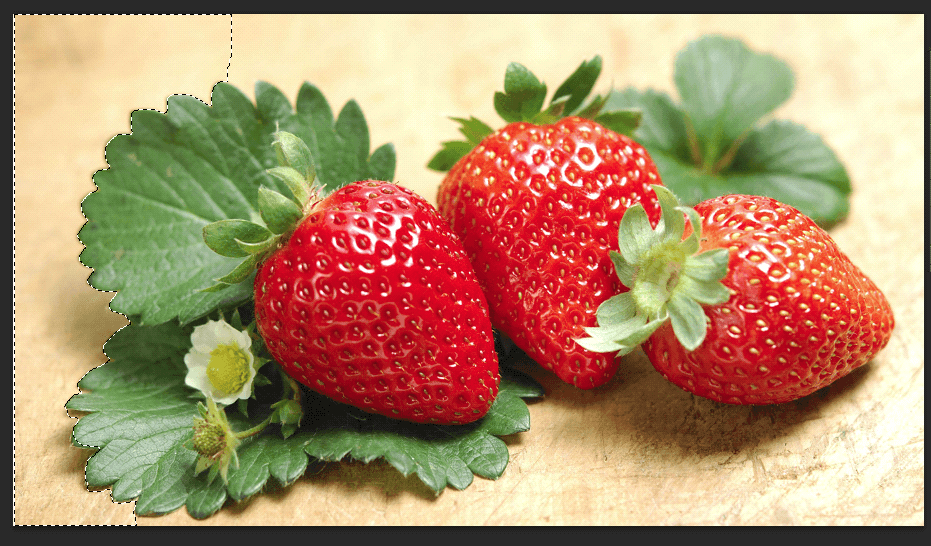
Carefully select and remove the background, such that you are left with just the strawberries.

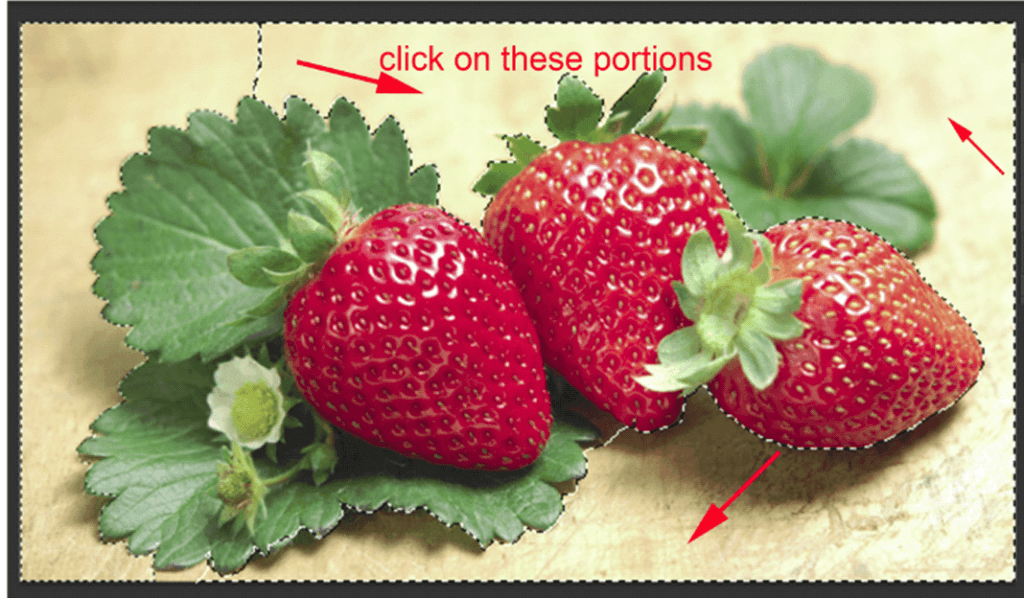
Step 4 Select Perticular Portion of Image
With just a few clicks, you should have a selection like this.

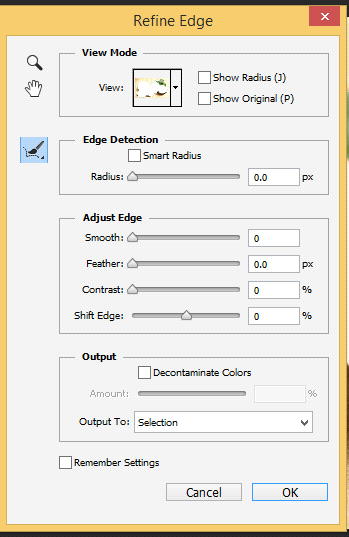
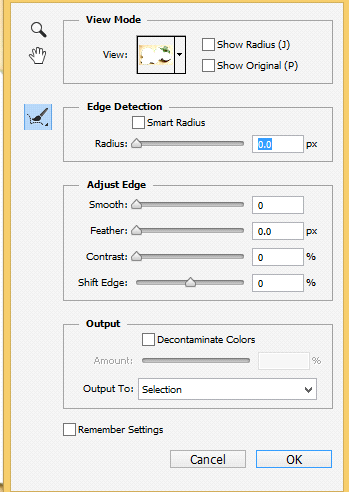
Click on ‘Refine Edge’ in the top option bar. A refine edge dialog box will pop-up wherein you can fine tune the selection to create smoother edges.
Step 5 Refine the Edge of Selection

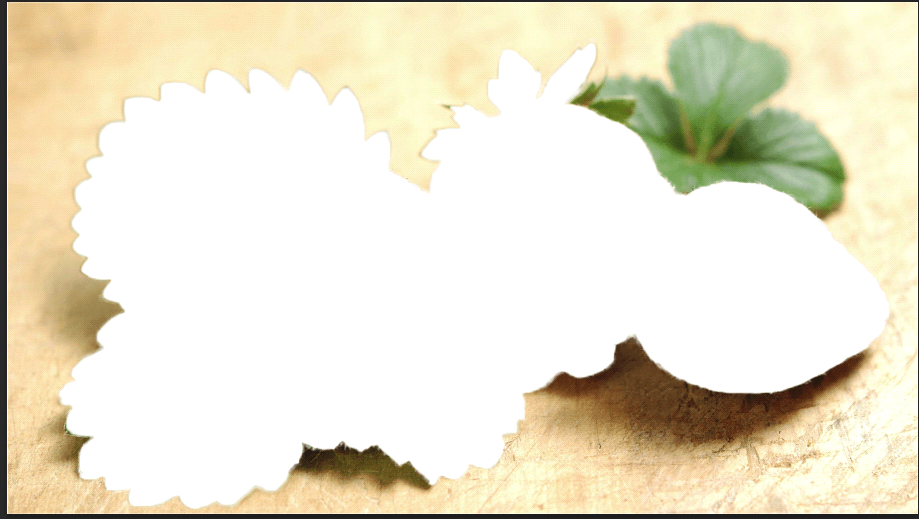
Your selection shoud now be converd in white.
This are the options i choose for our existing selection.

You can see the changes as shown below.
Original Image:

Modified image:

With your selection now complete and delete the background completely....
I hope you find this blog helpful while working with Quick Selection Tool. Let me know in comment if you have any questions regarding quick selection tool.
Got an Idea of Game Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best Game Development Company in India.

I am game graphics designer at TheAppGuruz. I am designing graphics for Games. Here I am sharing information about 2d graphics designing tips and tricks.
Customize Table View Cells for UITableView in iOS
Normal Mapping In 3D Game
