
Be patient..... we are fetching your source code.
Objective
Main objective of this blog post is to give you an idea about Unity UI4.6
Step 1 Introduction
Unity 4.6 has a new added feature UI in it. Using Unity UI we can manage our game User Interface. We don’t need to use external tool like NGUI.
Using Rect Transform tool, we can manage scaling, position and rotation of UI elements and Pivot tool manages pivot point [center point] of UI elements.
Step 2 UI Components
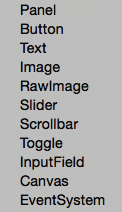
Unity UI 4.6 provides many built in components to develop user friendly interface. UI components are listed below:

2.1 Canvas
Canvas is the parent component of all the UI elements. When you create any component of UI, it automatically creates One Canvas and also EventSystem.canvas has another canvas.
2.2 Panel
Panel Components are used for grouping of components. In the Panel we can manage a lot of UI components.
2.3 Button
Buttons are used for user interaction with our game.
2.4 Image
Using Image control we can set Menu Background, Game Logo, Button Image etc.
2.5 Raw Image
Row Image Displays non-interactive image to users. Row Image displays any texture.
2.6 Slider
Slider controls are used to control volume, zooming map, progress bar etc.
2.7 ScrollBar
For Managing Large content.
2.8 Toggle
For Creating On-Off type Button.
2.9 InputField
For Getting Input from user.
2.10 EventSystem
When any UI element is created it will be automatically created using EventSystem. We can manage user interactions like ClickEvent, TextEvent, MouseEvent etc…
Step 3 Demo
3.1 Creating Project in Unity
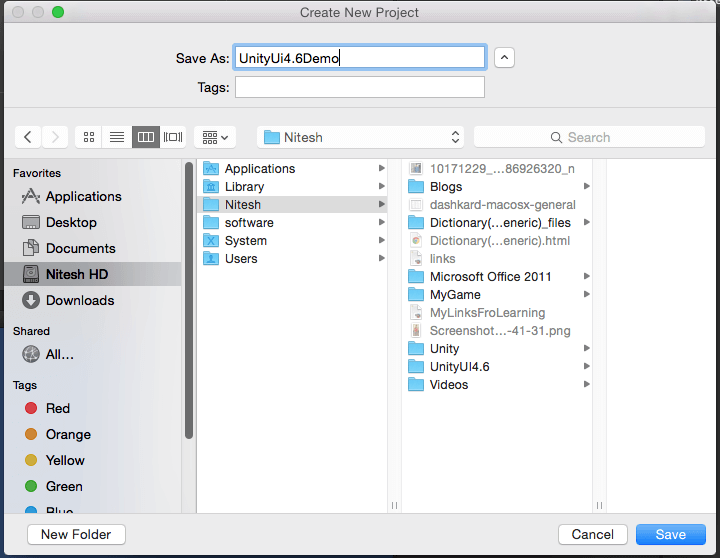
For creating a new project in Unity go to:
File->New Project

After Clicking on “New Project” provide name for the new project and then click on “Save” button. You have got a default loaded scene. If you want to save a scene then go to File->Save Scene
3.2 Adding UI Element to Scene
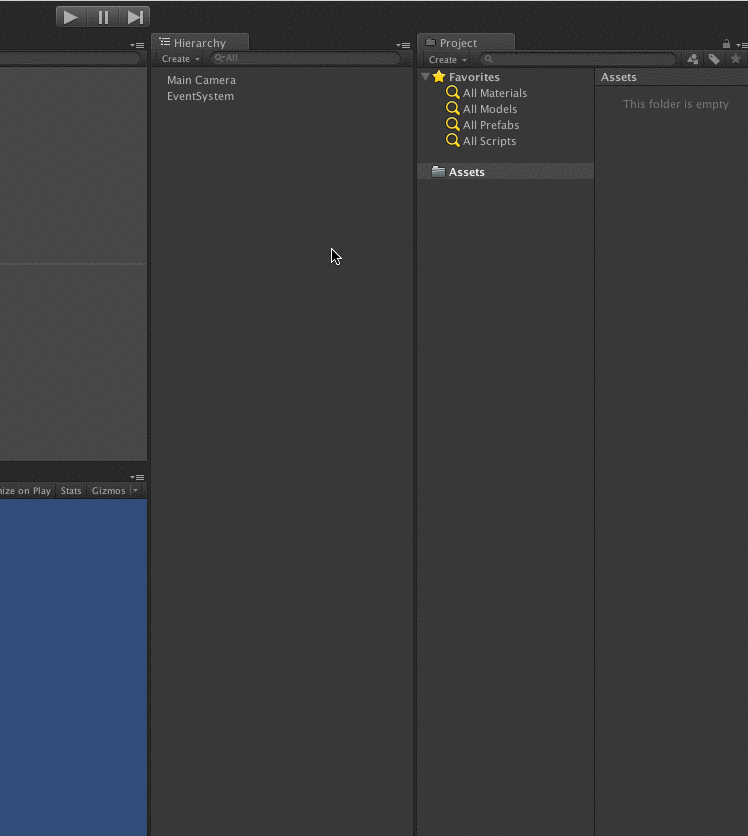
For Creating a new UI Element
GameObject>UI->Canvas

Above image shows how to create a UIElement. If you create any UIElement, it automatically creates Canvas and EventSystem Object.
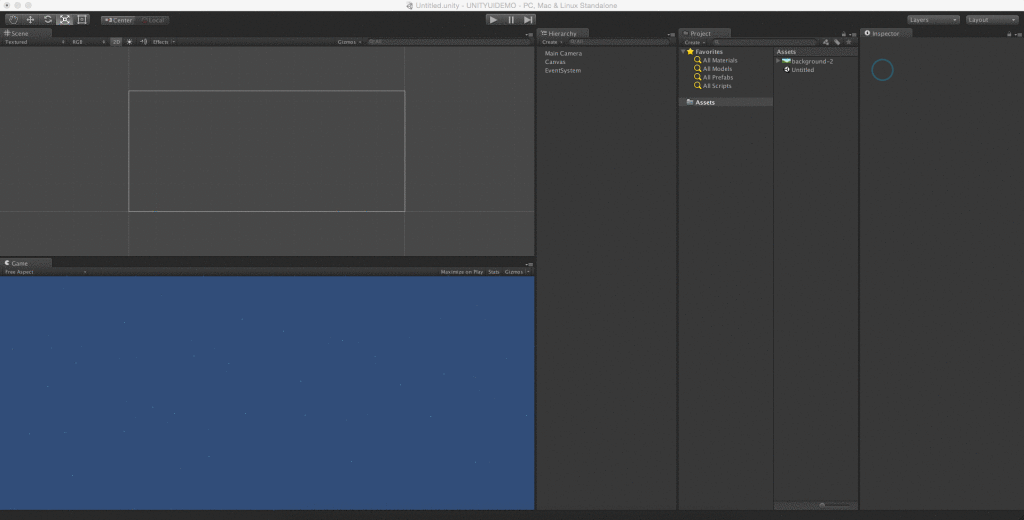
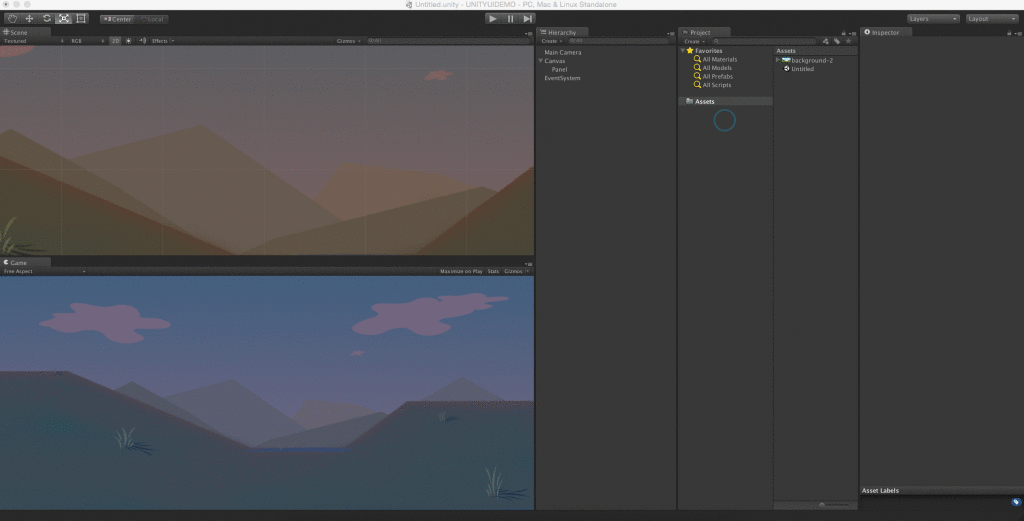
3.3 Designing a Menu Background

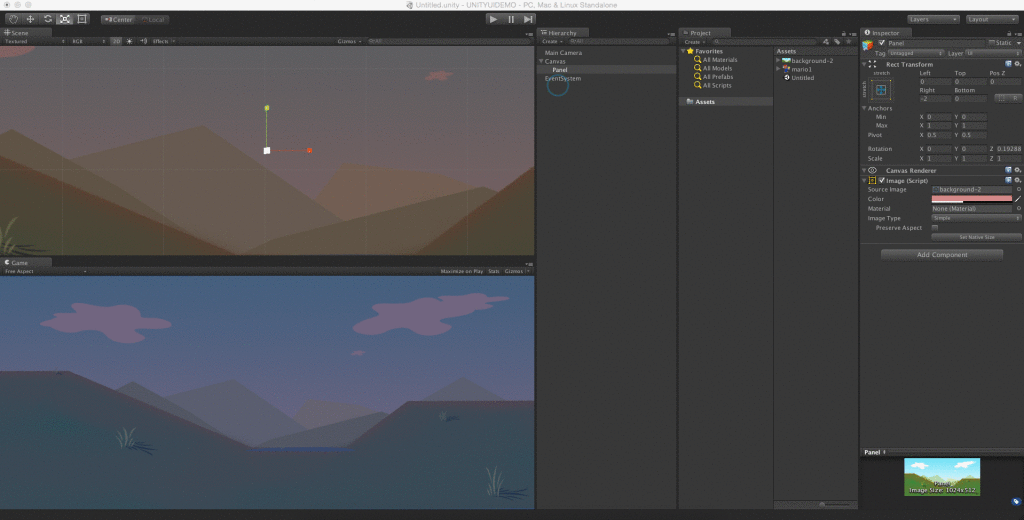
I have taken one panel for menu background and one sprite image to setup a Menu Background. I have a sprite image for background so I just need to drag-drop onto panel background. If you don’t have an image then externally import the sprite that will show you in next image.
In the above image I have shown how to setup panel and set color or sprite image. In the next image I am going to show how to import new assets and sprite image.

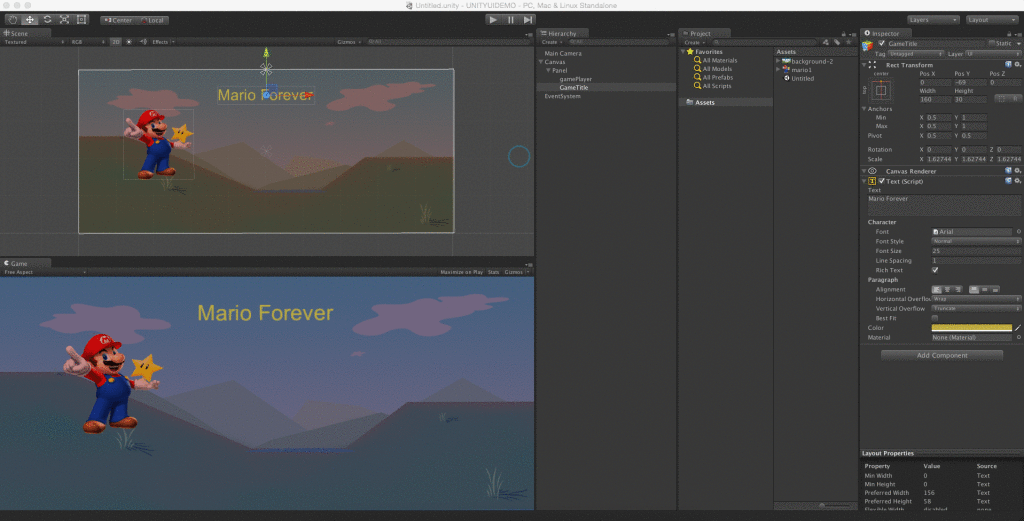
Now Add GamePlayer to Menu Scene.

3.4 Setting Anchor to UI Element
You can set Anchor related to its parent. Unity provides many default anchors to manage UI Element.
In Mac you can set anchor using [option+left mouse button]
In Windows you can set anchor using [alt+left mouse button]

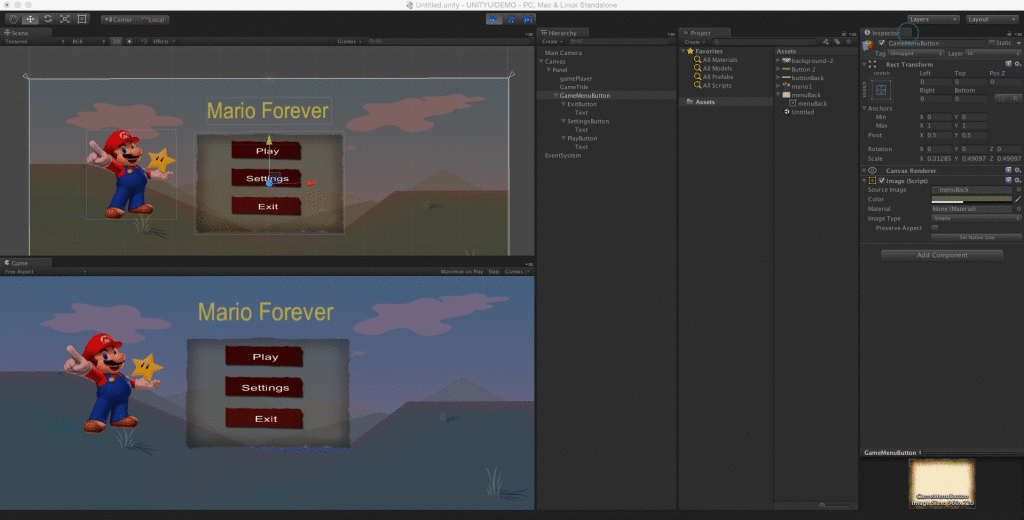
After designing all the menus your game looks like this:

3.5 Creating a Script that has public functions
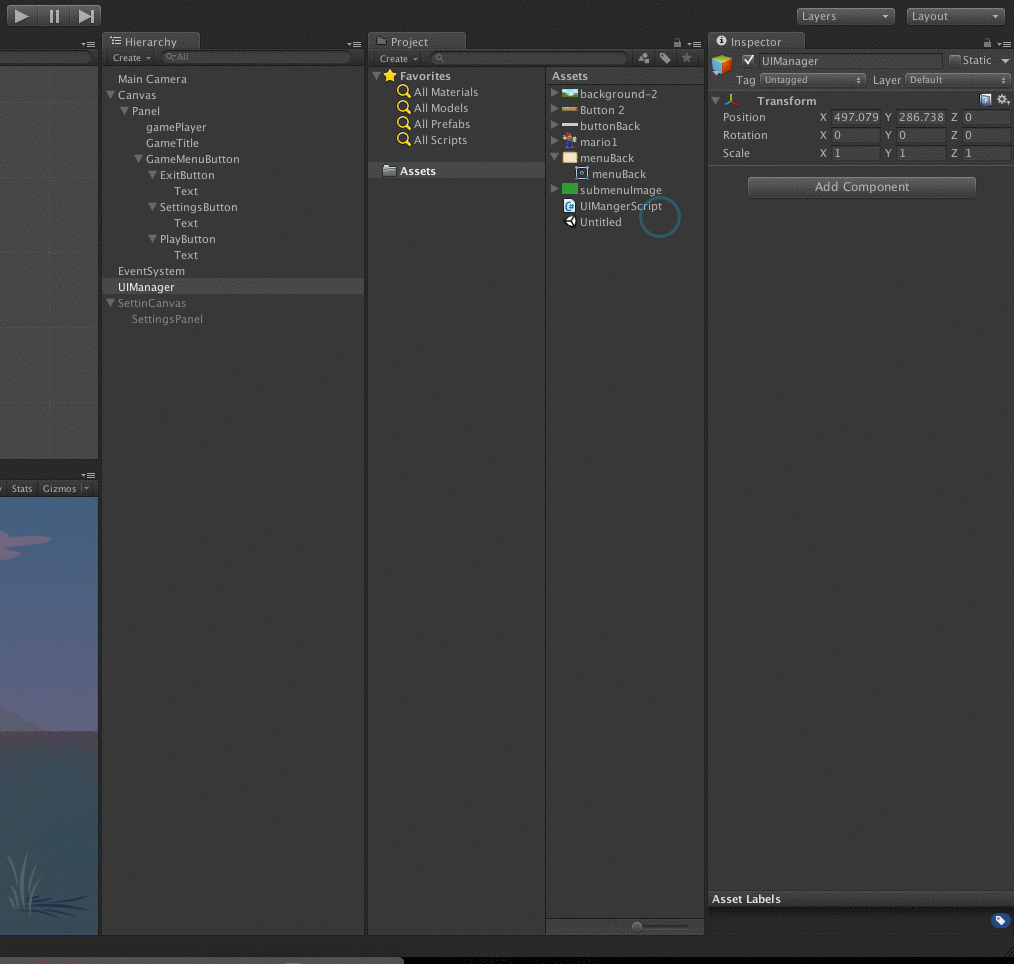
I have one script which is attached with UIManagerScript and has three public functions.
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
publicclass UIMangerScript : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
// Play Button Click Event
publicvoid OnPlayButtonClick(){
Debug.Log("Play Button clicked");
}
//Setting Button Click
publicvoid OnSettingsButtonClick(Canvas can){
Debug.Log("Settings Button Click");
}
// exit button click event
publicvoid OnExitbuttonClick(){
Debug.Log("Exit Button click");
}
}
3.6 Attach the above script function to UI Buttons
Now I am going to attach this function to specific buttons.

My menu buttons are ready to handle the users click. On button’s click event I can perform button related task.
Through button setting option I can manage the volume and other scenes
Using play button I can start my game
Using exit button I can close my game
I hope you find this blog very helpful while working with Unity UI 4.6. Let me know in comment if you have any questions regarding Unity. I will reply you ASAP.
Got an Idea of Game Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best Game Development Company in India.

I am Professional Game Developer, I love to develop a Game and also i love play a game, And i am always ready to helping you in Game Development.
Introduction of Mathf Class
