Objective
Main objective of this post is to give you an idea about MVC 5 features
Step 1 Introduction
As most of you might already be having some experience with ASP.NET MVC, let’s have a look into some of the new features introduced with ASP.NET MVC 5. We could have implemented functionality provided by some of these
new features in earlier versions of MVC as well but now as these features are a part of the MVC framework using them is easier than ever as there are no configuration changes or external components required. Start with your new MVC 5 project.
Step 2 Create New Project
This tutorial will teach you the basics of building an ASP.NET MVC 5 web app using Visual Studio 2013.
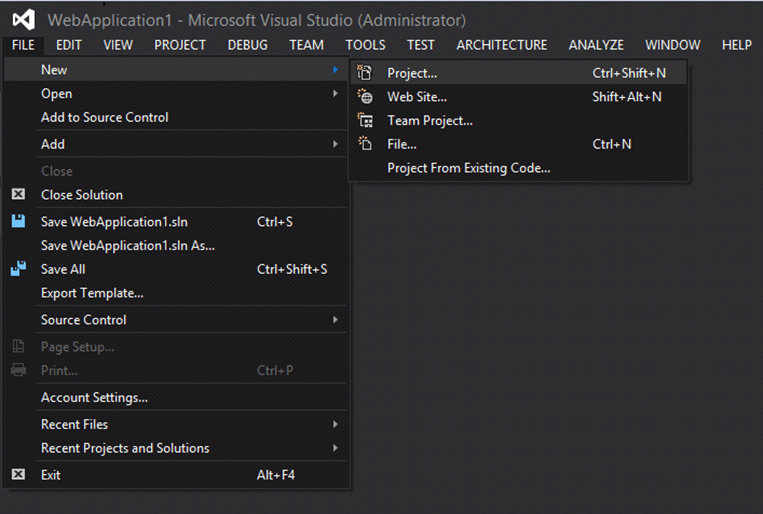
2.1 Open Project
File > New > Project

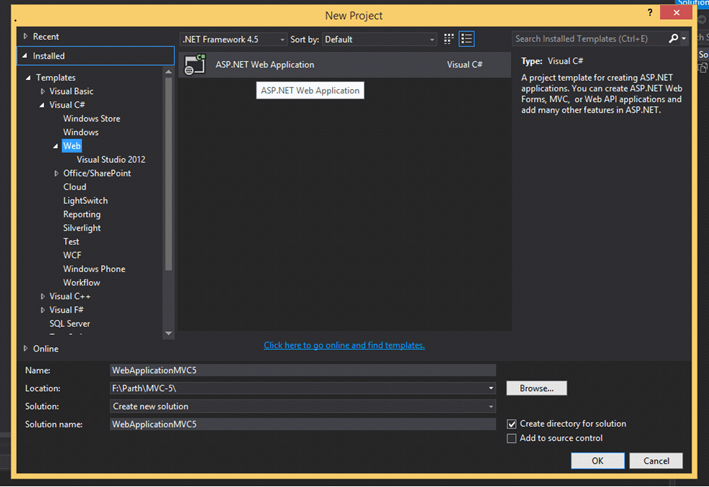
2.2 Selecting ASP.NET Web Application
That will open New Project Window then Click Web and then select ASP.NET Web Application. Name your project "WebApplicationMVC5" and then click OK.

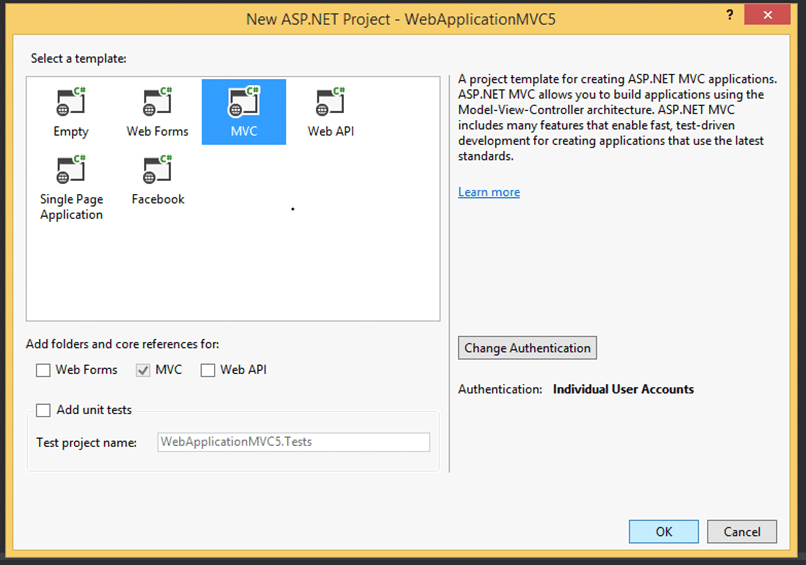
2.3 Select a template as MVC
In the New ASP.NET Project dialog, Select a template as MVC

2.4 Click OK
Click Ok and your project will start creating

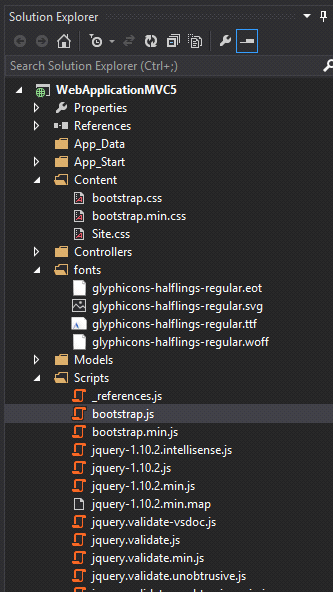
You will get all folders with Modal, Vie Controller and a latest bootstrap.

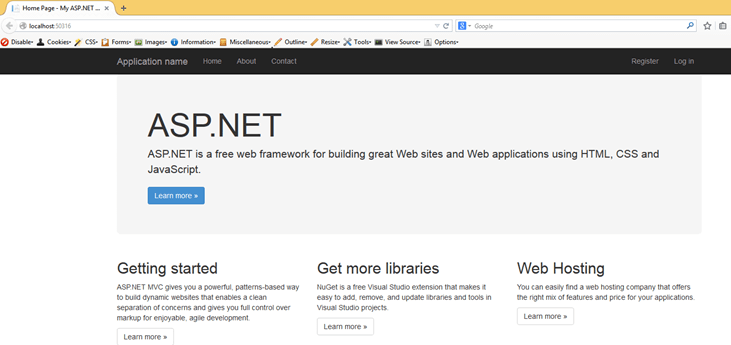
2.5 Build and Run your project.

Now your project will run on chosen browser look like...

The first feature that would be useful for us is Attribute based routing
Step 3 Attribute Based Routing in MVC 5
3.1 Where attribute based routing comes in
This is where attribute based routing comes in. Using attribute based routing we can define the route in the same place where action method is defined. Following is an example of a route defined using the Route attribute. As you can see the route is directly attached to the action method.
[Route("User/Profile/{id}")]
public ActionResult GetUserProfile(string id)
{
ViewBag.Id = id;
return View();
}
To enable attribute based routing we need to add the following in the RouteConfig file.
public static void RegisterRoutes(RouteCollection routes)
{
routes.MapMvcAttributeRoutes();
}
So now we have attached the Route attribute to our action method our action method will be able to handle the requests which matches the URL pattern defined by the Route attribute.
3.2 Optional Parameter
We can also specify if there is any optional parameter in the URL pattern defined by the Route attribute with the “?” character. If the above action method is called and the value for “id” parameter is not provided we will get an exception since id is a required parameter. We can make it an optional parameter by making the following changes.
[Route("User/Profile/{id?}")]
public ActionResult GetUserProfile(int? id) {
ViewBag.Id = id; return View();
}
Note that we have made id an optional parameter by using “?”. Also since id is a value type we have to make it null type since we always need to provide values for value type parameters as they cannot have null values.
3.3 Route constraints
We can also specify parameter constraints placing the constraint name after the parameter name separated by colon. For example we can specify that the parameter type should be integer by using the following
[Route("User/Profile/{id:int}")]
Now if we do not specify integer parameter then the route will not match even if other segments match. Some of the other useful constraints that we can use in Route attribute are: Route Constraint
| Used To | Match a bool parameter |
|---|---|
| x:bool | Match a bool parameter |
| x:maxlength(n) | Match a string parameter with maximum length of n characters |
| x:minlength(n) | Match a string parameter with minimum length of n characters |
| x:max | Match an integer parameter with a maximum value of n. |
| x:min | Match an integer parameter with a minimum value of n. |
| x:range | Match an integer parameter within a range of values. |
| x:float | Match floating-point parameter. |
| x:alpha | Match uppercase or lowercase alphabet characters |
| x:regex | Match a regular expression. |
| x:datetime | Match a Date Time parameter. |
3.4 Route Prefix
If we have multiple action methods in a controller all using the same prefix we can use RoutePrefix attribute on the controller instead of putting that prefix on every action method.
Like we can attach the following attribute on the controller
[RoutePrefix("User")]
So now our Route attribute on our action method does not need to specify the common prefix
[Route("Profile/{id}")]
Step 4 Filter Overrides in MVC 5
MVC 5 provides a filter overrides feature which we can apply to the action method or controller which selectively excludes the global filter or the controller filter for the specified action method or controller.
Now if want to override our global action filter in one of our action method's then we just need to apply the OverrideActionFilters attribute. Below we have applied the attribute to the default about method in the HomeController.
[OverrideActionFilters]
public ActionResult About(){
ViewBag.Message = "Your application description page.";
return View();
}
This is a very simple example to understand Filter overrides. But they can be useful in many different scenarios. One scenario where it is useful is:
[Authorize(Users="pete")][RoutePrefix("User")]
public class UserController : Controller
{
[Route("Profile/{creditValue:max(10)}")]
[OverrideAuthorization]
public ActionResult GetUsers(string creditValue)
{
ViewBag.creditValue= t;
return View();
}
I hope you found this blog helpful while MVC 5 Framwork in ASP . net. Let me know if you have any questions or concerns regarding ASP .Net, please put a comment here and we will get back to you ASAP.
Got an Idea of Web Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best Web Development Company in India.

Create UITableView Control in iOS
CSS 3 Menu Tutorial: Menu Rotation