Be patient..... we are fetching your source code.
Objective
The main objective of this post is to describe that how to create gradient view in iOS.
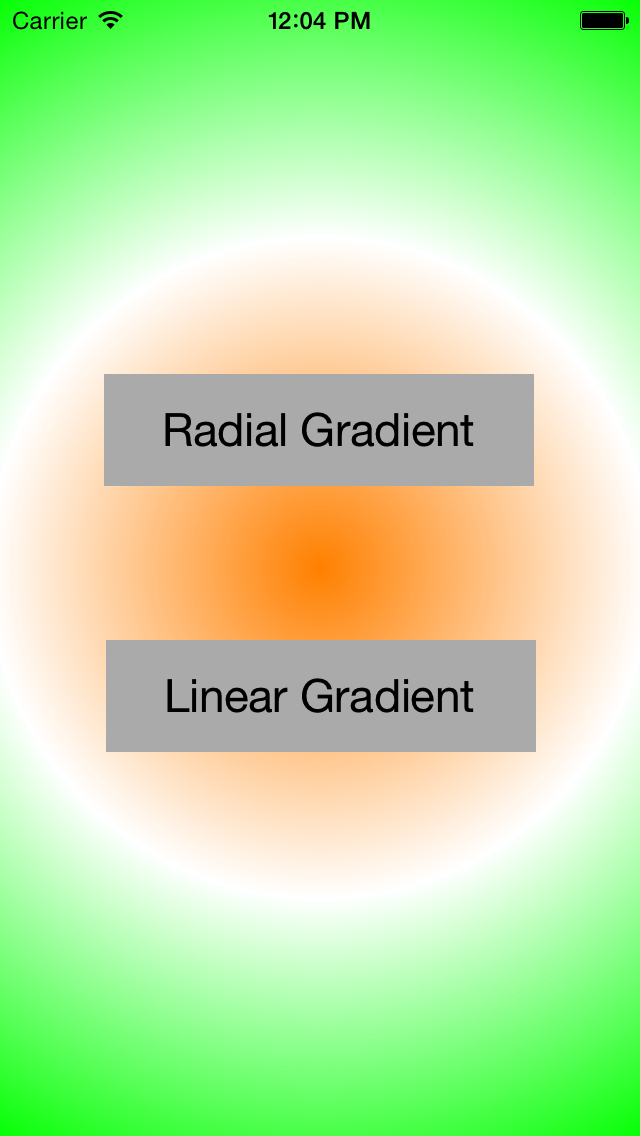
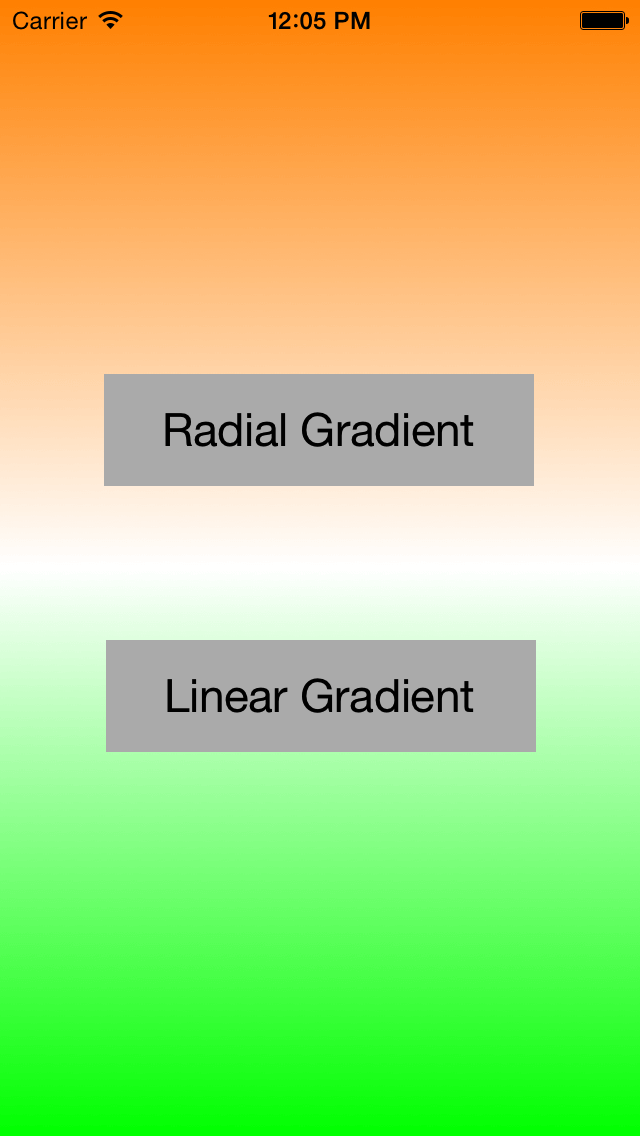
You will get Final Output:
A Gradient is a filling of color that varies from one color to another.
Basically there are two types of gradient as following:
Linear Gradient/ Axial Gradient: It is described by 2 points, different color is available at each point. Those colors in gradient are calculated using interpolation say linear interpolation.

Radial gradient: It is described by circle where one color available at centre and changes when moving towards the edges. Position and colors are calculated by the interpolation say linear interpolation.

Following are the steps that give you a brief introduction about how you can create gradient view in iOS.
Step 1 Create Xcode Project
For that you have to create one xCode project named it as Gradient_demo and saved it to particular. This project will contain one View Controller, which is our main view controller.
Step 2 Create File For Gradient
First create file GradientView.h and GradientView.m of type UIView into your project.
Step 3 Open Inspector Tab
Now drag and drop new view into your main view controller. And set its class from identity inspector tab as GradientView. You can get idea from following picture.
Step 4 Call For drawReact Function
Write following lines of code in (void)drawRect:(CGRect)rect method to your GradientView.m file.
(void)drawRect:(CGRect)rect
{
if(flag)
{
NSMutableArray *marrColors=[[NSMutableArray alloc]initWithObjects:(__bridge id)[UIColor orangeColor].CGColor,(__bridge id)[UIColor whiteColor].CGColor,(__bridge id)[UIColor greenColor].CGColor, nil];
CGContextRef ref = UIGraphicsGetCurrentContext();
CFArrayRef colors =(__bridge CFArrayRef)([NSArray arrayWithArray:marrColors]);
CGColorSpaceRef colorSpc = CGColorSpaceCreateDeviceRGB();
CGGradientRef gradient = CGGradientCreateWithColors(colorSpc, colors, Nil);
// generates Linear Gradient
if(code==1)
CGContextDrawLinearGradient(ref, gradient , CGPointMake(0.0, 0.0), CGPointMake(0,self.frame.size.height), kCGGradientDrawsAfterEndLocation);
//generates Radial Gradient
else
CGContextDrawRadialGradient(ref, gradient, CGPointMake(self.frame.size.width/2,self.frame.size.height/2), 0, CGPointMake(self.frame.size.width/2,self.frame.size.height/2), 330, 0);
CGColorSpaceRelease(colorSpc);
CGGradientRelease(gradient);
}
}
Step 5 call drawRect Function on click
Now you have to call this drawInRect() method from your main view controller when button clicked , so that from main view controller you must have to call setNeesDisplay() method which implicitly called drawInRect() method.All these described as following:
(IBAction)btnGenerateGradientClicked:(id)sender
{ // LinearGradient
vwGradient.flag=YES;
vwGradient.code=1;
[vwGradient setNeedsDisplay];
}
- (IBAction)btnRadialGradientClicked:(id)sender
{
// Radial Gradient
vwGradient.flag=YES;
vwGradient.code=2;
[vwGradient setNeedsDisplay];
}
If you have any query related to how to create gradient view in iOS comment them below.
Got an Idea of iPhone App Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best iPhone App Development Company in India.

I am iOS developer, as a developer my basic goal is continue to learn and improve my development skills , to make application more user friendly.
Unity - Lighting Effect on 2D sprite in unity