
Be patient..... we are fetching your source code.
Objective
Main objective of this blog post is to give you an idea about to how to Animating Unity UI 4.6 Elements
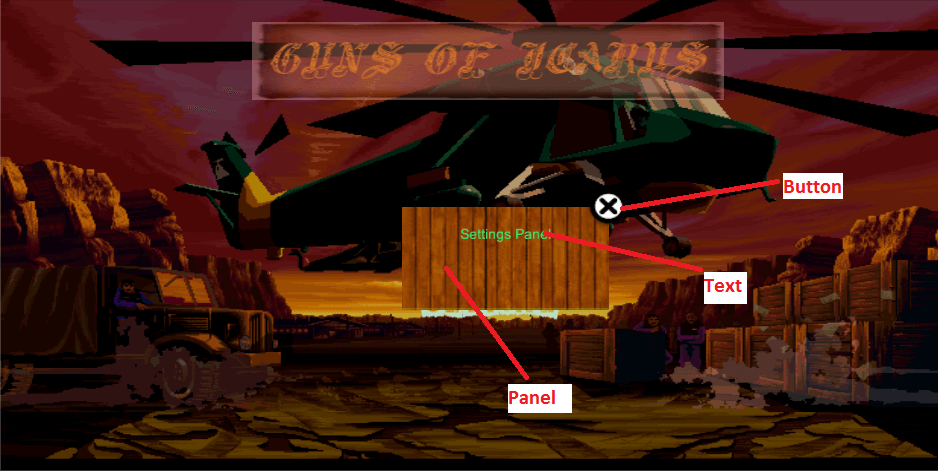
You will get Final Output:

Unity provides UI and animation features using which we can design our own effective UI for Our Game.
Step 1 Create a Simple UI
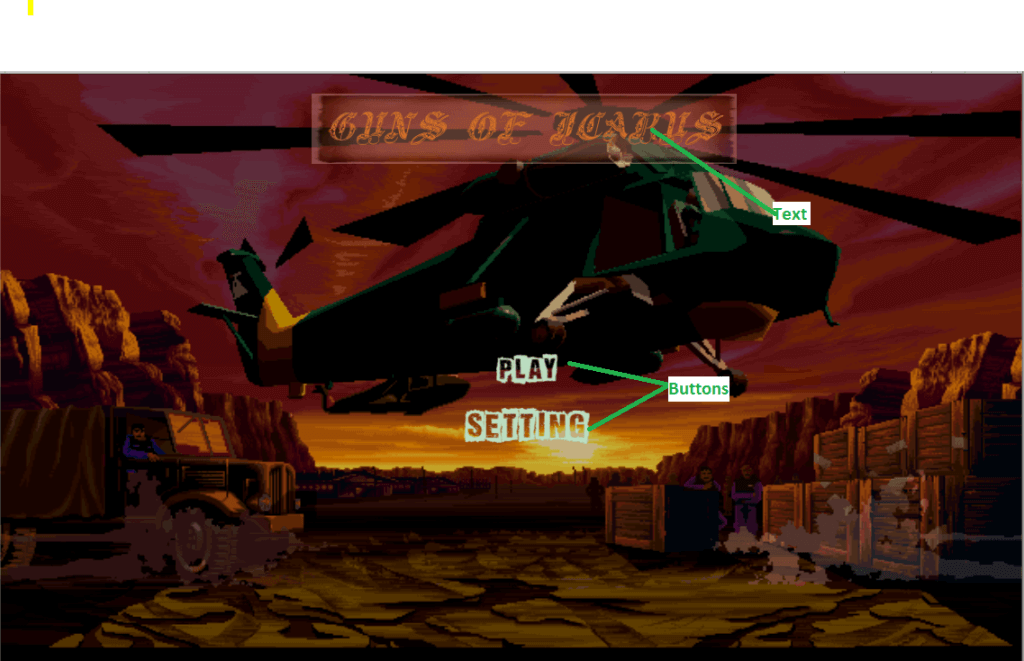
Here, I have designed an effective UI, but you don’t need to design a UI like this for learning purpose. You can just create a simple UI.

Step 2 Appling Animation on UI Buttons
Now, let us see how to set animation on UI Buttons. Just follow the simple steps to apply animation on UI Buttons.

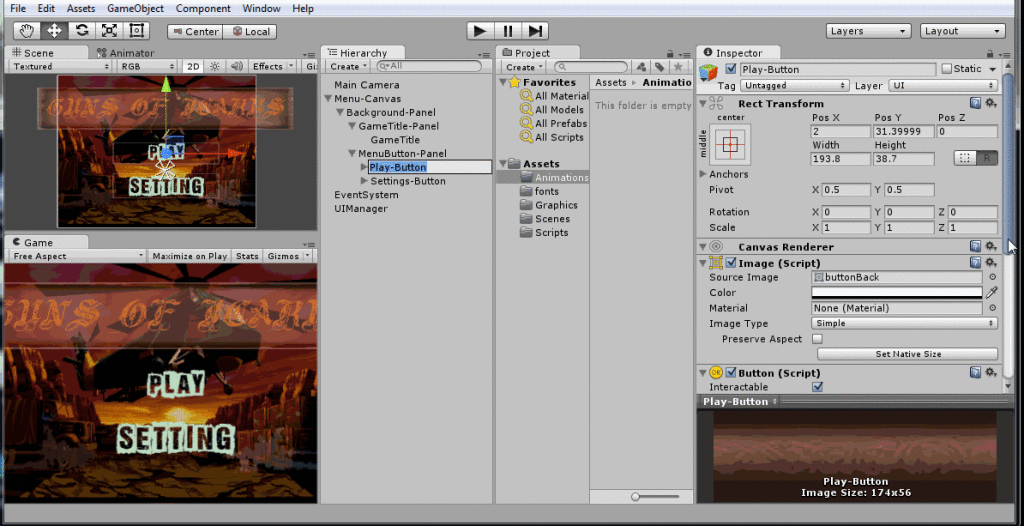
- Select "Play-Button" and go to inspector window.
- Now, Create Animator. In "Button (Script) Tab" select Transition as Animation and click on Auto Generate Animation Button to create animator.
- Now, again select "Play Button" and open "Animation Window" (Window->Animation)
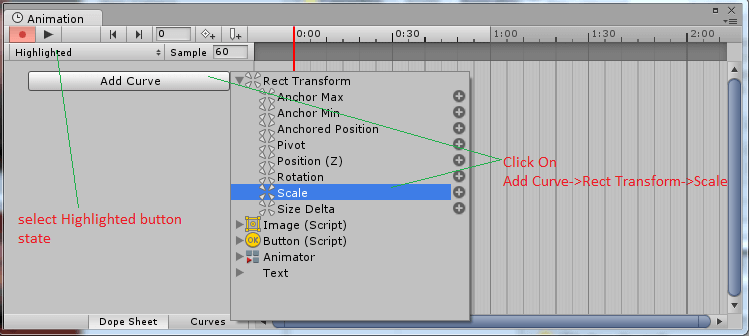
- In the "Animation Window" click on Record Button and save the new animation at a suitable location.
- Default Animation is played on button’s Normal State. Whereas; in this tutorial I’ve set animation on button’s Highlight State.

Step 3 Button Click Event
Opening One Animated Panel on Button’s Click event
- First of all we require a simple panel to apply animation on. Here, I have designed One Panel which has One Button and One Text.

- Now set Panel Scale as ? x=0, y=0 and z=0
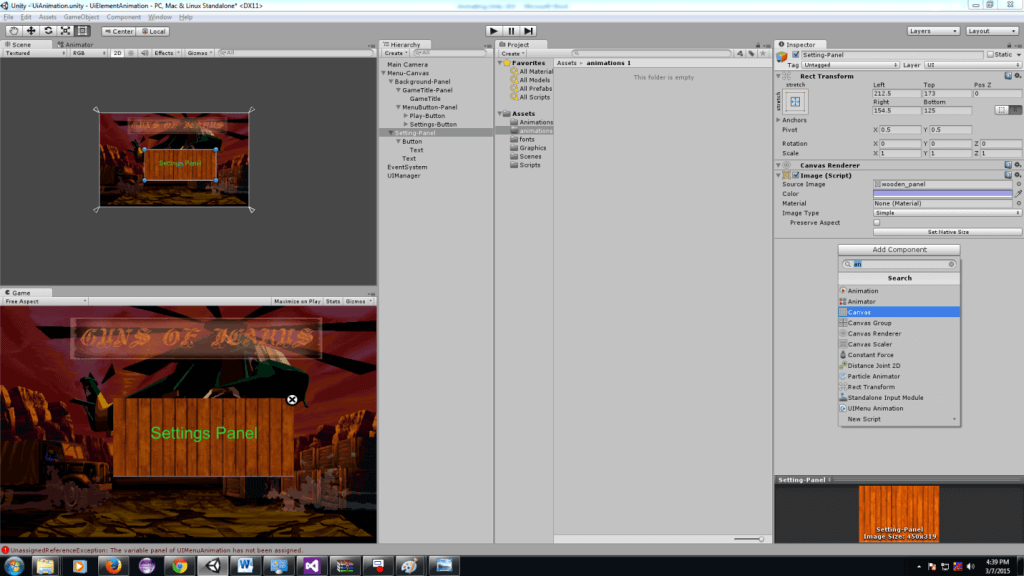
- Create a new Animator Controller and add the animation clip to Animator Controller

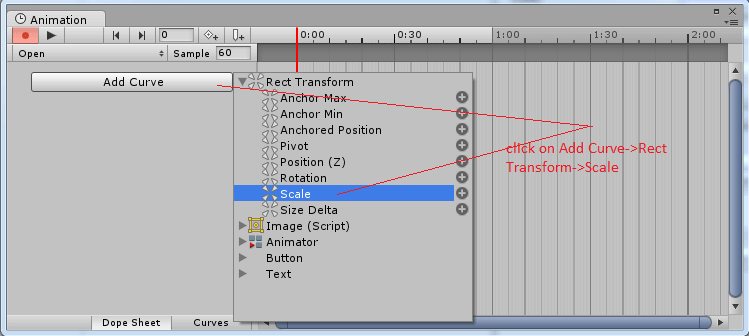
- Select “Setting Panel” and Open “Animation Window” and then follow the steps given below.
- Create Two Animation Clips
- idel [panel scale x=0,y=0,z=0]
- open [panel scale x=1,y=1,z=1]

- After selecting the scale option, increase the panel Scale x,y,z.
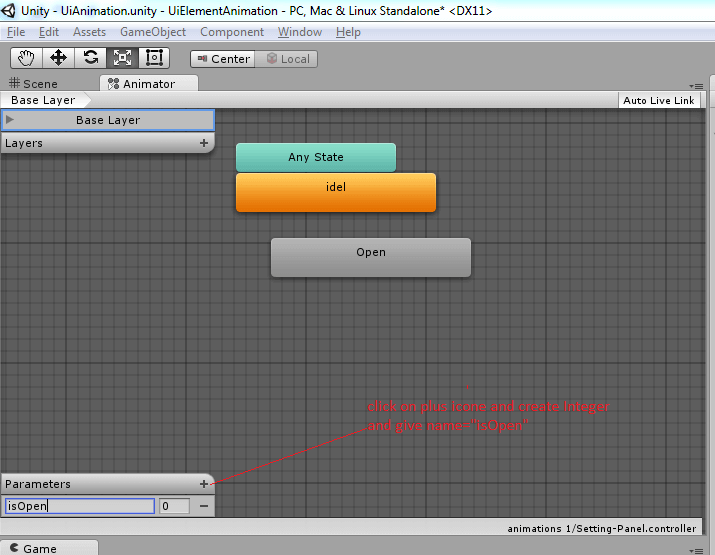
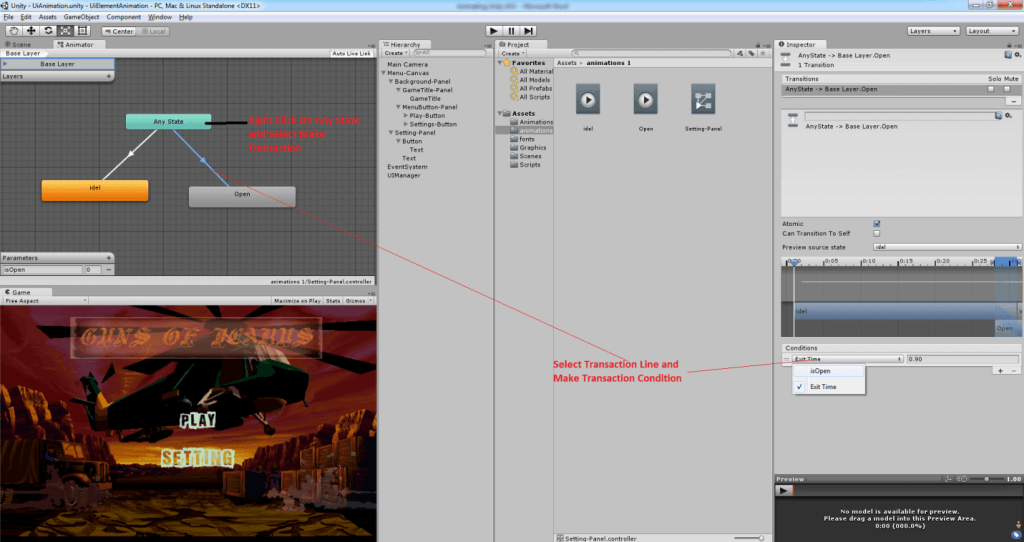
- Double Click on Animator Controller and create One Integer Parameter "isOpen".

- Now, add transaction to the animation clip as shown.

Step 4 Create a Script
Create UI Manager Script that has a panel reference and two public functions:
- for setting Button Click events
- for setting Panels Close Button events
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
publicclassUIMenuAnimation : MonoBehaviour {
publicGameObject panel;
Animator panelAnimation;
// Use this for initialization
void Start () {
panelAnimation = panel.GetComponent<Animator>();
}
// Update is called once per frame
void Update () {
}
//this for settings button
publicvoid OnClickSettings() {
Debug.Log("Settings Button Clicked");
panel.SetActive(true);
//Open Panel Animation
panelAnimation.SetInteger("isOpen", 1);
}
//this for panels close button
publicvoid OnPanelCloseButton()
{
//close panel animation
panelAnimation.SetInteger("isOpen", 0);
}
}
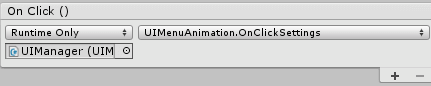
Step 5 Add Click Events to UI Buttons
- Setting button click events:

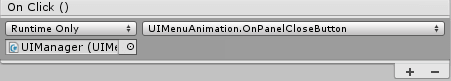
- Setting Panel’s close button click events:

I hope you find this project very helpful while Animating Unity UI 4.6 Elements. Let me know in comment if you have any questions regarding Unity. I will reply you ASAP.
Got an Idea of Game Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best Android Game Development Company in India.

I am Professional Game Developer, I love to develop a Game and also i love play a game, And i am always ready to helping you in Game Development.
Working with Pattern Stamp Tool in Photoshop
Unity - iOS 64 Bit Support
