Objective
Main objective of this blog post is to give you an idea about how to optimized Sublime Text Editor for your project and can save your time while development.
Step 1 Introduction
A well configured text editor can indeed boost up your development speed and increase productivity. It can save you from writing all those long snippets. You can just do it by barley using two to three latters.
I've flipped through many text editors but since past year I've been using Sublime Text 2. Sublime text has slick user interface, extraordinary features and amazing performance. It's simply awestruck for developers. We'll be diving into configuring the editor for web development.
There are two releases available, Sublime Text 2 and Sublime Text 3. Currently Sublime Text 3 is in beta so it is not wise to use it for production.
Step 2 Basic for Sublime
Grab the latest release of Sublime Text 2 and install it on your system. It’s available for OS X, Windows and Linux. To configure the editor we’ve to add packages. Packages in sublime text are nothing but are like plugins that enhance functionalities for different languages. Go and get Package Control for Sublime text 2. It’s also available for Sublime Text 3.

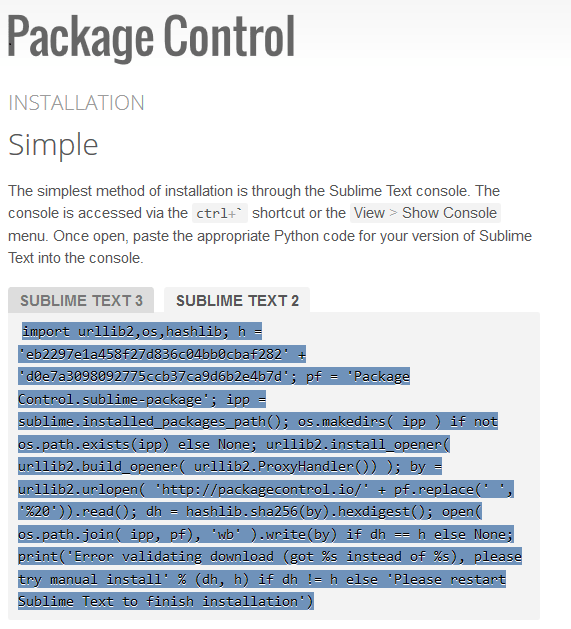
Step 3 Installation of package control:
Copy the package control’s code.
Open sublime text and paste the code into console (to open the console either press ctr + ` or View >> Show Console).
Restart Sublime text.
That's all it takes. Now you can start adding different packages.
Note
I'm talking in context of windows 8 all the way.
3.1 HTML package installation
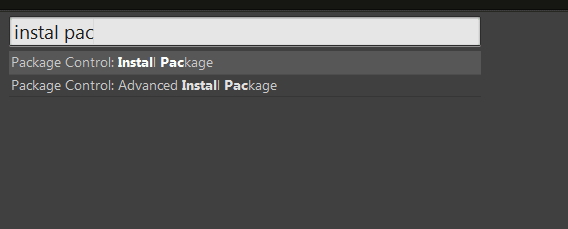
In order to add package either press ctrl + shift + p or Tools >> Command Palette.
Type Install Package and hit enter.
Note
Whenever you want to add a new package, you have to perform above mentioned tasks.

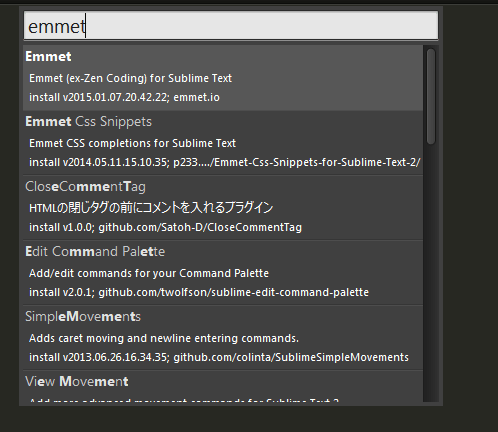
A dropdown will appear. Type emmet and press enter. It’ll install the plugin. Emmet is a plugin which enhance HTML and css workflow.

Now you are ready to perform tricks. I am going to show you few short- cuts for html. You can find more of these from plugin’s website.
Create a new html file and use the following tricks.
3.2 Tips and tricks :
Type html:5 and press Tab. Whoa! Good isn’t it?
Type ul*3 and press Tab.
You can create a element inside and element with Emmet. Like I want to have 10 lis in ul. Type ul>li*10 and press Tab.
Now I want to have a div which has class emmet or id emmet . Type div.emmet / div#emmet and press Tab. (‘.’ Is used for class and ‘#’ for Id)
Step 4 jQuery packa-ge installation
Press ctrl + shift + p and type install package.
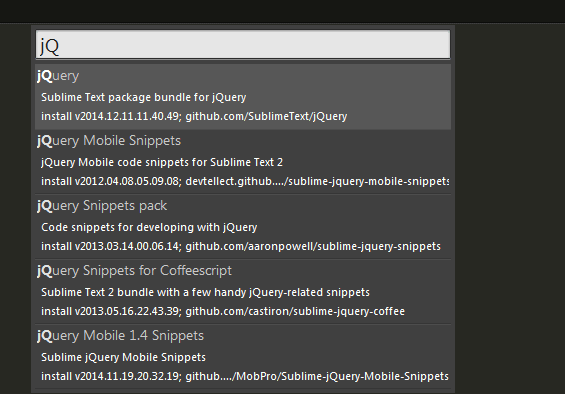
Type jQuery in dropdown and install the package.

4.1 Tips and tricks
Now I want to write document.ready() snippet of jQuery than type .ready() and press Tab.
Now I want to write ajax snippet of jQuery than type .ajax() and Press Tab.
You can find more short codes from plugin’s website.
These packages are also available for CSS , PHP , Laravel , Codeigniter , AngularJs , almost for all languages. You can find best suited package from the repositories.
So it was all about enhancing performance of text editor by adding and installing packages. But Sublime Text also do have some inbuilt features those can be useful. Let’s have a look at the inbuilt features of text editor.
Step 5 Some things I find awesome about Sublime Text
Goto Anything.
Multiple Selections.
Command Palette.
Distraction Free Mode.
Split Editing.
5.1 Goto Anything
Go and drag your project into sublime or open the project from File >> Open Folder. Press ctrl + p and you can switch between your files. Type the file name within your project that you want to open in the search box and hit enter.
5.2 Multiple Selections
Make hundred changes at the one time, not one change at hundred times. You can change many lines at once, rename variables and update the file faster than ever before. You can select multiple lines by either holding ctrl and click on the lines that you want to select. Ctrl + shift + L .
5.3 Command Palette
Command Palette is an essential tool for sublime text. You can do infrequently used functionalities like changing syntax and changing indentation settings. Suppose I want to change my file syntax from html to javascript than I’ll press ctrl + shift + p and type Set Syntax: javascript . We can also rename the file name by typing rename in command palette.
5.4 Distraction Free Mode
When you need to focus, Distraction Free Mode is there to help you out. Distraction Free Mode is full screen, chrome free editing, with nothing but your text in the centre of the screen. To enter into distraction free mode, goto View/Enter Distraction Free Mode.
5.5 Split Editing
What if you can edit php and html files side by side? Yes, Split Editing enables you to edit files side by side. You can edit with as many rows and columns as you wish. To enable split editing, goto View >> Layout. Select the relevant options.
Besides above mentioned points, I’d like to state few more tips and tricks which I‘ve found very useful:
| Command + d (Macintosh) / Ctrl + d (windows) | Can select a word. |
| Command + L (Macintosh) / Ctrl + L (windows) | Can select a line |
| Ctrl + Command + M (Macintosh) / Ctrl + shift + M (windows) | Select anything inside the brackets. It’s useful when you have so much stuff between the brackets. |
| Command + M (Macintosh) / Ctrl + M (windows) | Put your cursor at starting bracket and press command + m, it’ll redirect you to ending bracket and vice versa. |
| Command + D (Macintosh) / Ctrl + D (windows) | It’s used to quickly select the next code, line, or word that has the same element as you are currently selecting. |
I hope this blog post will help you how to Increase The Productivity by Switching to Sublime Text Editor in Web. Let me know in comment if you have any questions regarding Web. I will reply you ASAP.
Got an Idea of Web Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best Web Development Company in India.

I am a Web Developer working for The App Guruz. I like to share web development tips.