Objective
Nowadays all web applications provide “login via Facebook” option. Today I will teach you how to create “login via Facebook” option in php framework, Laravel. For this we need to use HybridAuth API package in Laravel.
Note: You should be having basic knowledge about laravel framework and its working in order to understand this blog completely.
Step 1 create your application Virtual Host (example: mywesites.com)
Here I will be creating my virtual host for Xampp server. You can also create your virtual in different servers like MAMP, WAMP etc.
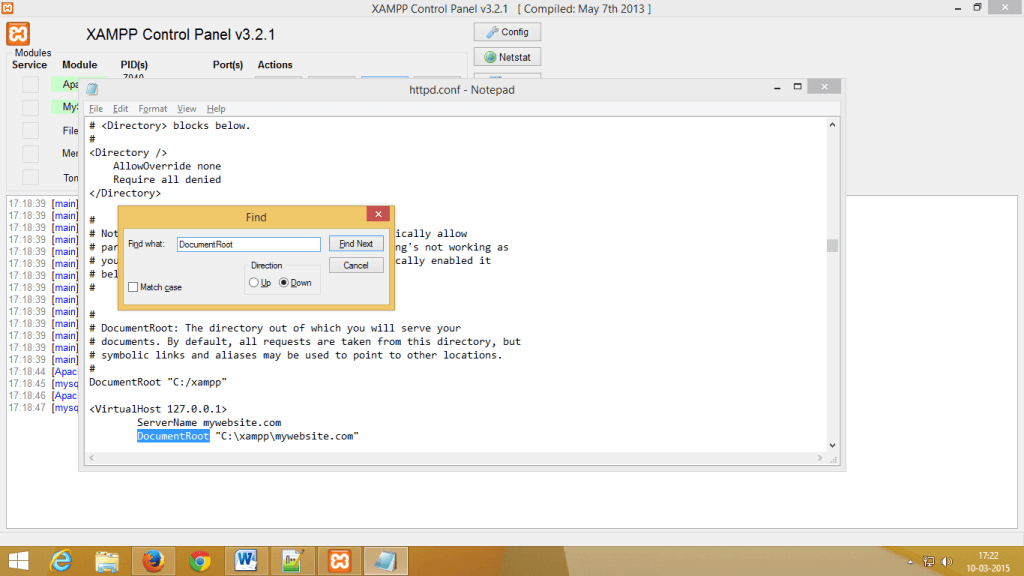
-> Start the Xampp Control Panel.

-> Click on the Apache Column Config Button.

-> Select the Apache(httpd.conf) and open in any text file.

-> Now find the short-cut key ctrl+f or edit menu to click find.

-> Find DocumentRoot in httpd.conf file
After the DocumentRoot “c:/xampp” line, write the following line:
<VirtualHost 127.0.0.1>
ServerName mywebsites.com (this is your virtual Host name.)
DocumentRoot "C:\xampp\htdocs\FacebookDemo\public" (path your project location.)
</VirtualHost>
You can add one or more virtual host in this location.
After creating above virtual host, write following code (for granting required permissions):
<Directory "/xampp/mywebsite.com"> (this is your Directory structure for xampp folder.)
Options Indexes FollowSymLinks Includes ExecCGI
AllowOverride All
Require all granted
</Directory>
Now your httpd.conf file is complete.
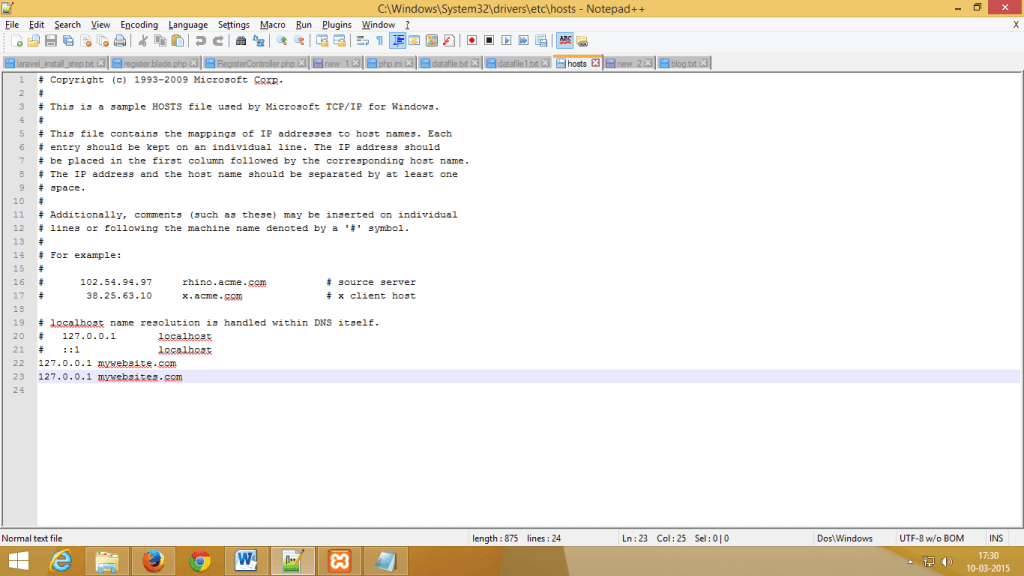
Goto: \Windows\System32\drivers\etc folder and open hosts file.

Write your hostname after 127.0.0.1.
Example: 127.0.0.1 mywebsites.com
And then save the hosts file.
Now your virtual host is created successfully.
Go to your browser and type your virtual Host name.
(Here: mywebsites.com)

Step 2 Create facebook app for your website.
Open browser and go to https://developers.facebook.com/

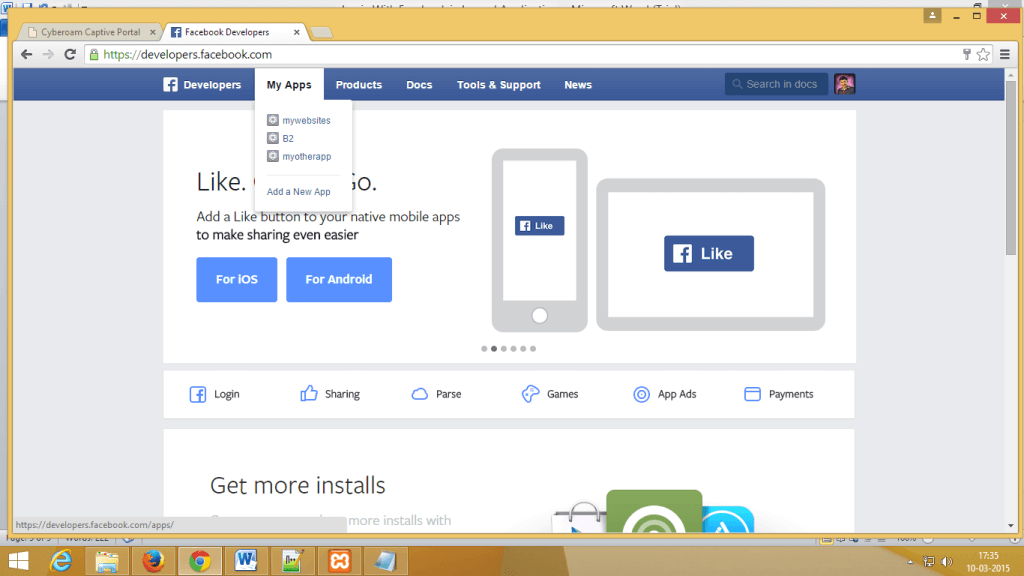
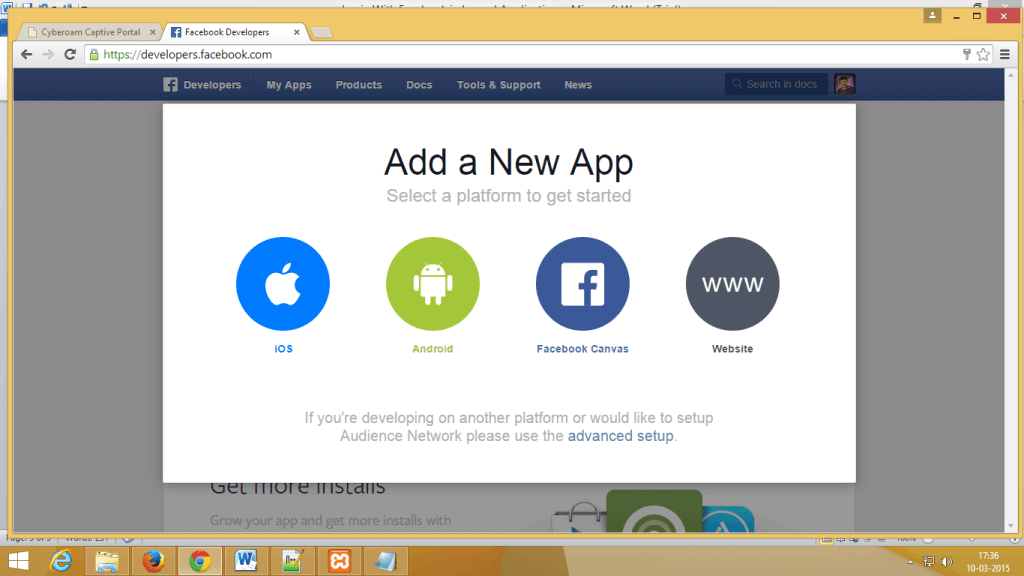
-> Select My Apps link and click on Add a New App.
-> Select Website.

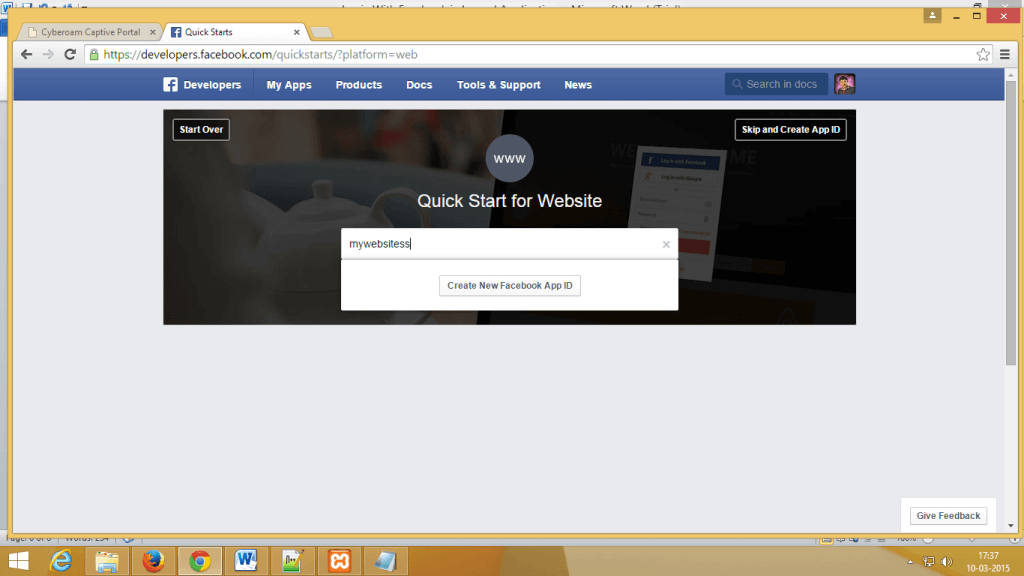
-> Type name for your web app and click Create new Facebook App ID.

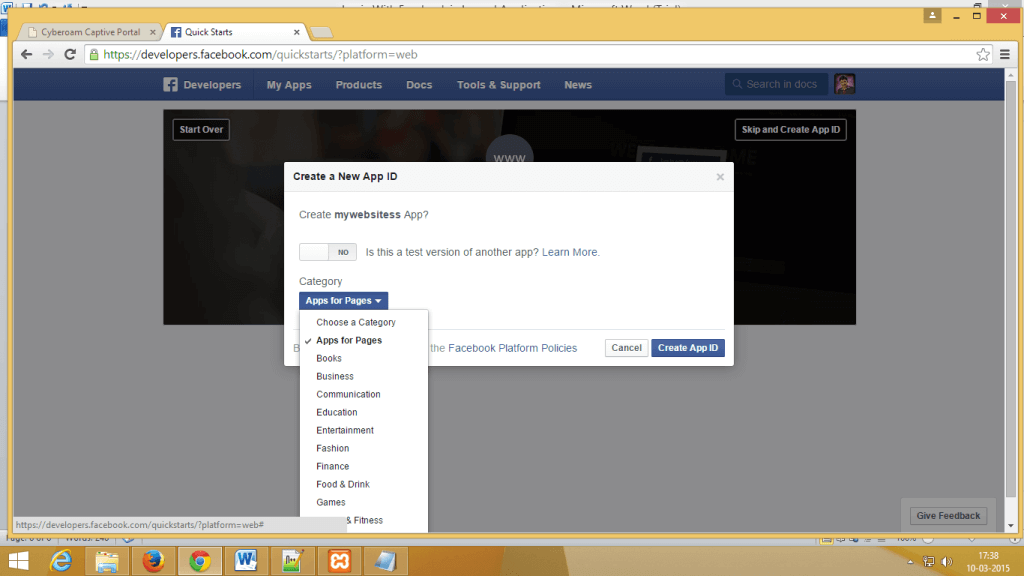
-> Now choose Category for your Facebook App and then press Create App ID button.

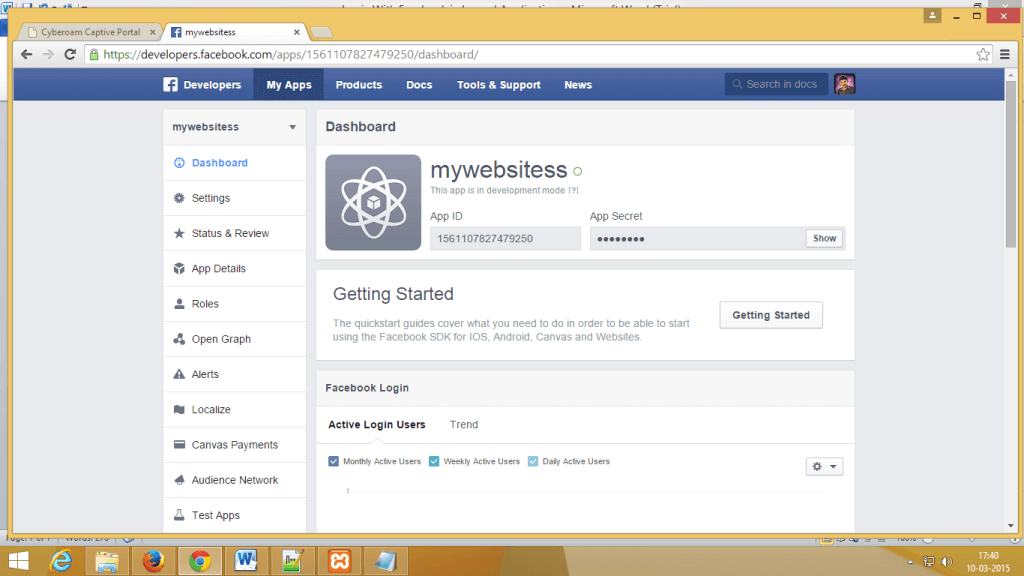
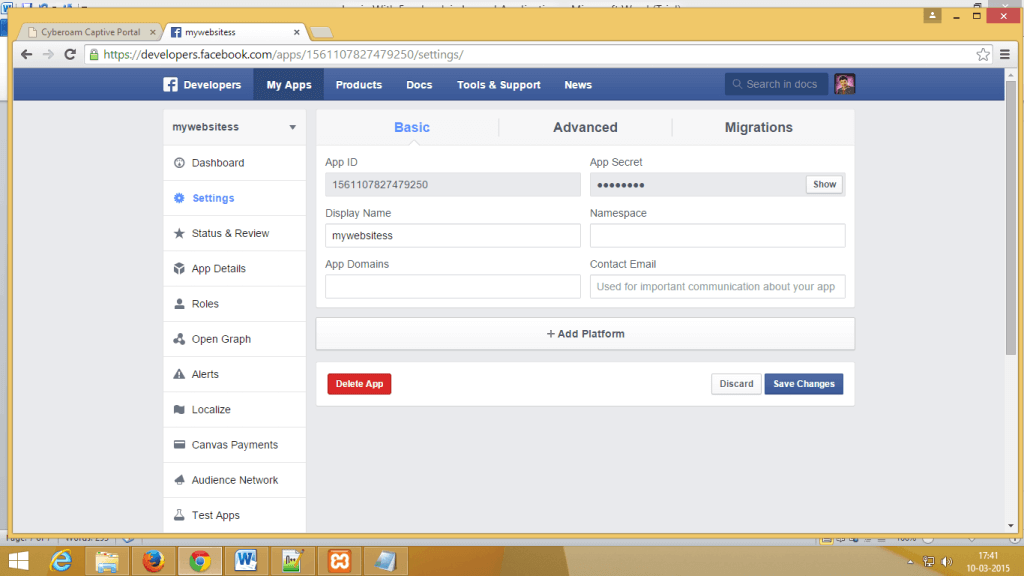
-> Now clicking on My Apps link will display following screen.

-> Save App Id and App Secret key for future use.
-> Now go to Settings link.

-> Now in App domains, type your newly created virtual host name (here: mywebsites.com) and click Save Changes button.
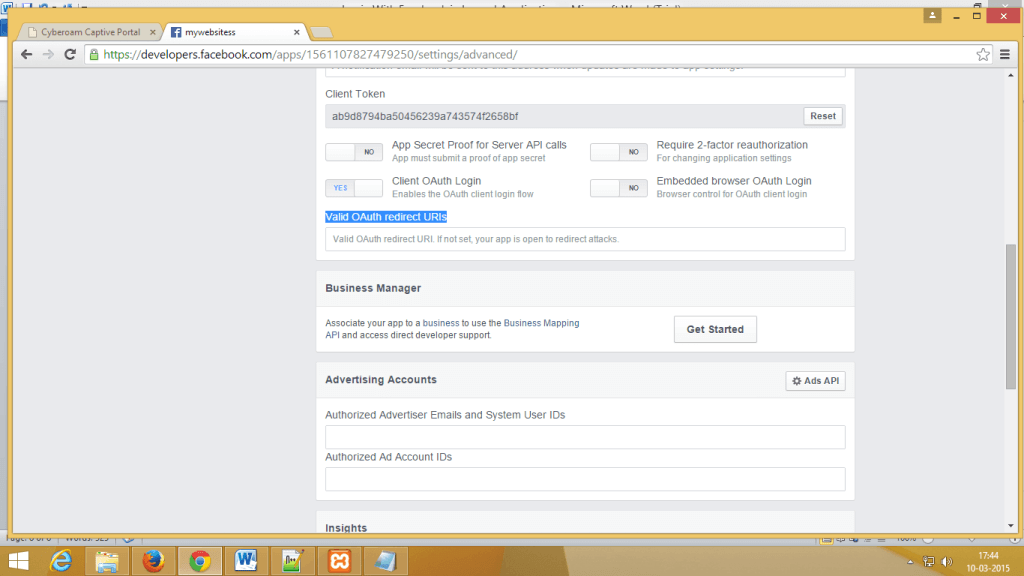
-> Now goto Advanced Link tab.
Type your redirect URL in Valid OAuth redirect URIs box (on successful login from Facebook, user will be redirected to this URL):

(Here: http://mywebsites.com/fbAuth)
Your Facebook Web app has been created successfully.
Step 3 Create a new laravel application
-> For creating laravel project you should have composer installed in your system.
-> Open composer in your terminal window.
-> Type “laravel new projectname” (without quotes) (Here: laravel new FacebookLogin).
Your Project has been created successfully.
Step 4 Install HybridAuth Package in your application.
Goto http://hybridauth.sourceforge.net/userguide/IDProvider_info_Facebook.html
Now install HybridAuth package in your laravel application by following steps:
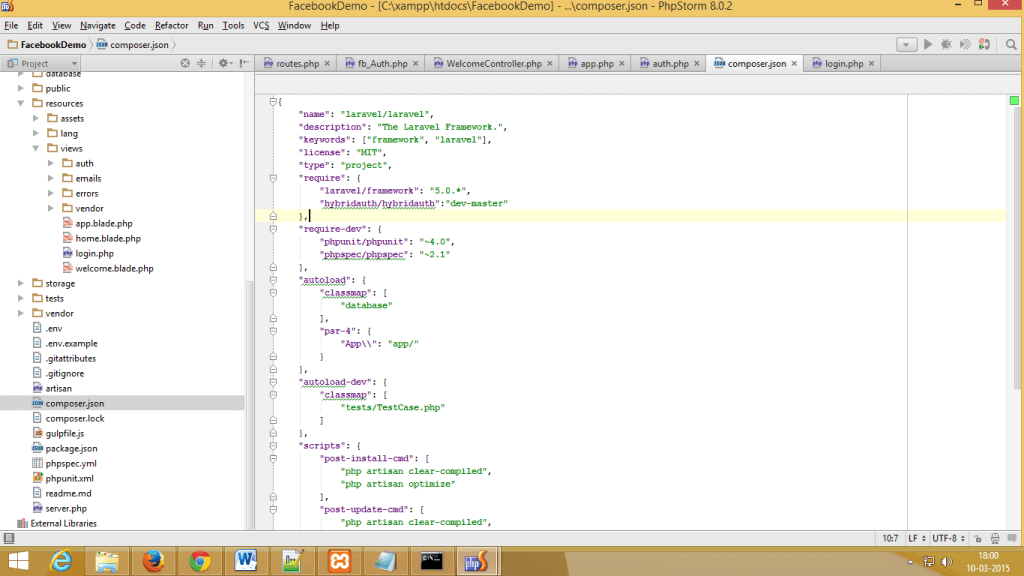
4.1 Open your project folder
c:/xampp/htdocs/yourProjectName
-> Open composer.json file and add following line of code in require tag:
"hybridauth/hybridauth":"dev-master"

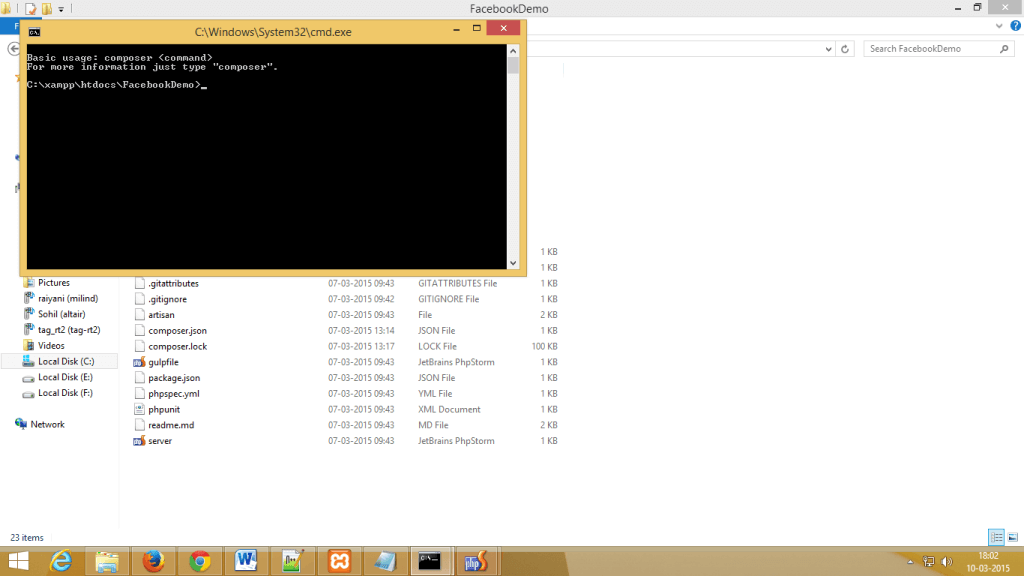
Now update your composer by typing “composer update” in your terminal (Your terminal should be locating your project folder as shown below).

Now HybridAuth package will be installed in your application.
Step 5 Do necessary coding
-> Open routes.php file in your laravel application and create a login route:
Route::get(“login”,”Logincontroller@LoginPage”);
Create redirect URL route as well:
Route::get(“fbAuth{auth?}”,”Logincontroller@getLoginFacebook”);
And finally a logout route:
Route::get(“logout”,”Logincontroller@logout”);
-> Create a Login Controller and define a LoginPage method as follows:
Public function LoginPage()
{
Return View(“login.php”);
}
Here login.php is view file which contains a simple link to Facebook login as shown below.
login.php
<html>
<head>
</head>
<body>
<h1><a href="fbAuth">Login With FaceBook<a>
</body>
</html>
Now create a getLoginFacebook() method in Logincontroller In this controller, we will create the HybridAuth object and pass custom config parameters into it (these config parameters include app id and app secret key as well as provider information)
public function getLoginFacebook($auth=NULL)
{
if($auth=='auth') {
try {
\Hybrid_Endpoint::process();
} catch (Exception $e) {
return Redirect::to("fbAuth");
}
return;
}
$config= array(
"base_url" => "http://mywebsites.com/fbAuth/auth",
"providers" => array (
"Facebook" => array (
"enabled" => true,
"keys" => array ( "id" => "PUT_YOUR_APP_ID", "secret" => "PUT_YOUR_SECRET_KEY" ),
"scope" => "public_profile,email", // optional
"display" => "popup" // optional
)
)
);
$oauth=new \Hybrid_Auth($config);
$provider=$oauth->authenticate("Facebook");
$profile=$provider->getUserProfile();
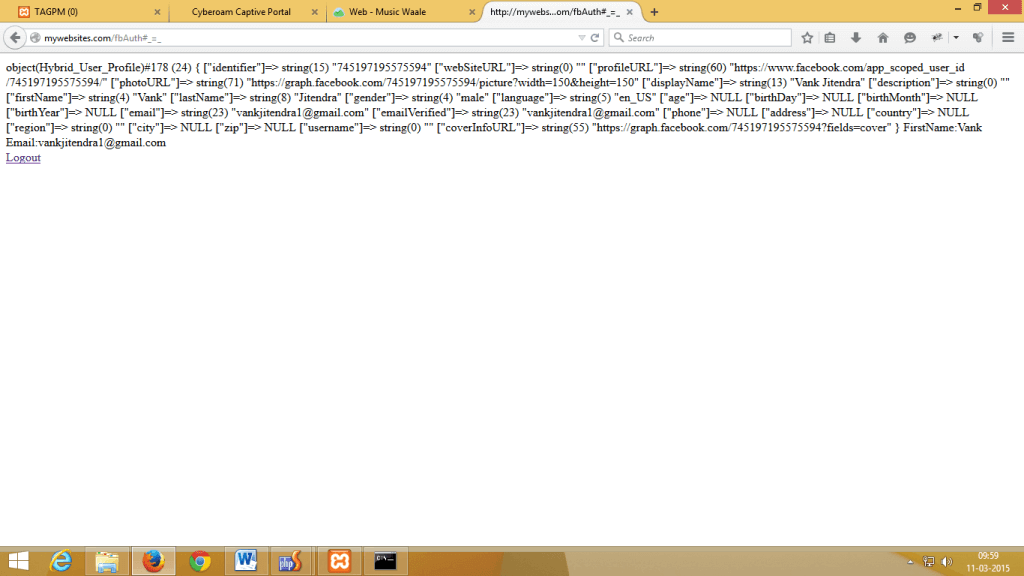
var_dump($profile);
echo "FirstName:".$profile->firstName."<br>";
echo "Email:".$profile->email;
echo "<br><a href='logout'>Logout</a> ";
}
Now finally create a logout method for logging out users.
public function logout()
{
\$oauth=new \Hybrid_Auth(base_path().'/app/config/fb_Auth.php');
$oauth->logoutAllProviders();
Session::flush();
\Auth::logout();
return Redirect::to("login");
}
Your coding is complete.
Step 6 Run your application.
Now open bowser and run your application.

Click on Login with Facebook link.

Enter your Facebook email and password and press log in button.

You will be displayed with all the user public profile information. You can now use them as you like in your application. And on clicking logout, you will be logged out.
I hope this blog post will help you how to Login with Facebook in Laravel Application. Let me know in comment if you have any questions regarding Web. I will reply you ASAP.
Got an Idea of Web Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best Web Development Company in India.

An entrepreneur who has founded 2 flourishing software firms in 7 years, Tejas is keen to understand everything about gaming - from the business dynamics to awesome designs to gamer psychology. As the founder-CEO of a company that has released some very successful games, he knows a thing or two about gaming. He shares his knowledge through blogs and talks that he gets invited to.
How to Use UISegmentedControl in iOS
MapKit for User Location in iOS